GYEasyForm is a library that makes it easy to build forms on the mobile side.
GYEasyForm is a simple version of Eureka, written in Objective-C

|
GYEasyForm *form = [[GYEasyForm alloc] init];
GYEasySection *section = [[GYEasySection alloc] initWithHeaderHeight:10
headerBgColor:[UIColor groupTableViewBackgroundColor]
footerHeight:0
footerBgColor:nil];
GYNormalTitleRow *row1 = [GYNormalTitleRow rowInit:^(__kindof GYNormalTitleRow * _Nonnull row) {
row.title = @"first line";
}];
GYNormalTitleRow *row2 = [GYNormalTitleRow rowInit:^(__kindof GYNormalTitleRow * _Nonnull row) {
row.title = @"second line";
}];
GYNormalTitleRow *row3 = [GYNormalTitleRow rowInit:^(__kindof GYNormalTitleRow * _Nonnull row) {
row.title = @"third line";
}];
GYNormalTitleRow *row4 = [GYNormalTitleRow rowInit:^(__kindof GYNormalTitleRow * _Nonnull row) {
row.title = @"fourth line";
}];
[section appendRows:@[row1, row2, row3, row4]];
[form appendSection:section];
self.formView.form = form;
You need to inherit GYEasyRow to write your own Row and create a Cell corresponding to this Row.
like this:
//ZGCustomRow.h
#import <GYEasyForm/EasyForm.h>
@interface ZGCustomRowCell : GYEasyCell
@end
@interface ZGCustomRow : GYEasyRow<ZGCustomRowCell *>
@end
//ZGCustomRow.m
#import "ZGCustomRow.h"
@implementation ZGCustomRowCell
// You can create controls and layouts here
- (void)prepare {
[super prepare];
}
// Changes in variables in row, need to be updated here,
// Executed after the [row updateCell] method
- (void)update {
[super update];
}
@end
@implementation ZGCustomRow
// Specify the cell associated with the row
- (Class)associatedCellClass { return [ZGCustomRowCell class]; }
@end
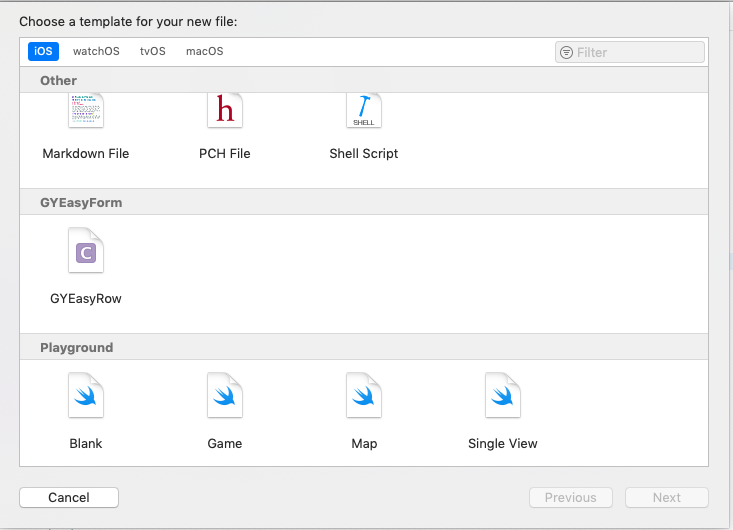
Of course, it can also be created with xcode template files.
There is a Templates folder in the project directory. You can go to this folder to execute sh install.sh, Then restart xcode.
You can create a row 👇👇
To run the example project, clone the repo, and run pod install from the Example directory first.
iOS 8.0+
GYEasyForm is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod 'GYEasyForm'gaoyu, [email protected]
GYEasyForm is available under the MIT license. See the LICENSE file for more info.