Bienvenue dans cette activité ! Vous devez mobiliser vos connaissances pour écrire une page web affichant une liste de liens, un peu à la manière de sites comme reddit ou Hacker News.
Compétences visées :
-
création et placement d'éléments dans le DOM ;
-
manipulation d'un tableau d'objets en JavaScript ;
-
édition de style CSS en JavaScript.
Le repo à cloner contient un dossier activite_1 qui possède la structure suivante :
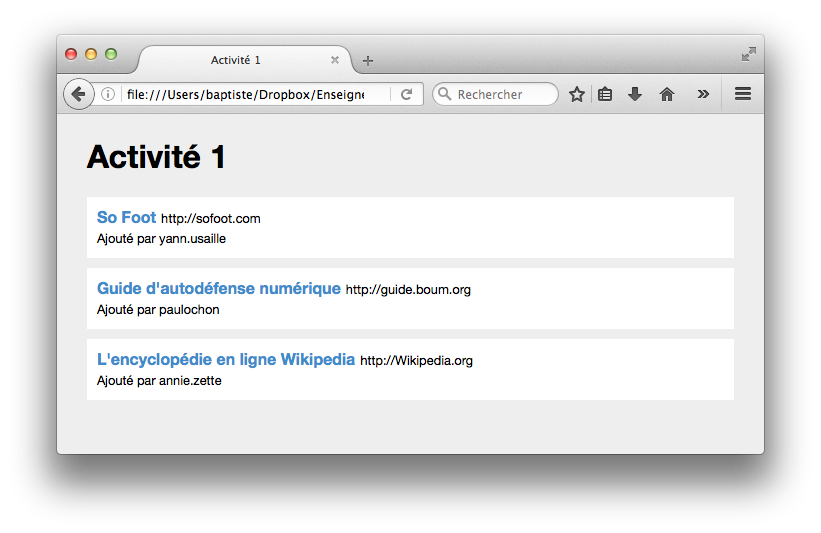
Le fichier liensweb.js initial contient une liste de liens fournie sous la forme d’un tableau d’objets JavaScript. Votre travail consiste à enrichir ce fichier afin que l’affichage de la page liensweb.html produise un résultat similaire à l’image ci-dessous :
Consignes supplémentaires :
-
le titre de chaque lien est cliquable et envoie vers son URL, le soulignement doit être enlevé ;
-
la couleur à donner au titre d’un lien est
#428bca; -
le span défini dans la feuille CSS permet un affichage avec une taille de caractère réduite ;
-
les fichiers
liensweb.cssetliensweb.htmlne doivent pas être modifiés ; -
conformément aux bonnes pratiques, les nouveaux éléments du DOM doivent être créés et modifiés avant d’être ajoutés à la page (pensez au préfixe $ ou aux suffixes Elt ou Element) ;
-
les variables JavaScript doivent respecter la norme camelCase et le fichier
liensweb.jsdoit être correctement indenté.
Bon courage !