-
Notifications
You must be signed in to change notification settings - Fork 24.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
html select element not working in WebView on android tablets #12070
Comments
|
same problem here :-( |
|
I am also experiencing the same problem. To reproduce the bug, I created a small demo app containing a React Native WebView with a basic HTML select markup: https://github.com/huonderv/react-native-webview-html-select-bug |
|
Can confirm, I'm also experiencing this problem on android tablets (tested with a Nexus and a Samsung Tablet). It seems to be a general problem that has nothing to do with Angular or Bootstrap. Even a plain HTML select with no JavaScript or any other magic cannot be opened if running in the WebView. I created a minimal HTML page with just this: <select name="select-name" id="select-id">
<option value="1">Apple</option>
<option value="2">Banana</option>
<option value="3">Orange</option>
</select>... yet was not able to open the select. By tapping on the select I can focus it, but it won't open. Other input elements work just fine. |
|
More complex scenario here but similar issue. I'm using an Android web view to go through an OAuth2 flow. The access control screen has a dropdown which I can't select from, therefore I can't complete the OAUTH2 flow. |
|
i also have this problem. it happens for select boxes and some buttons as well. other buttons appear to work normally. possibly related to: http://stackoverflow.com/questions/14477550/android-javascript-touchstart-event-not-fired-until-zoom-or-scroll-the-page |
|
@preinvent - you shouldn't use WebViews for OAuth because it's insecure, check out https://github.com/openid/AppAuth-Android as an alternative |
|
I also encounter this issue recently. If the webview is used in a pure Android project, the select element works normally. On the other hand, if the webview is wrapped in the form of the native UI component via SimpleViewManager and used in a RN project, the select element is not working anymore (just the sameas the WebView in react-native). So the problem seems to occur in the RN layer. Does anyone know how to trace down deeper? Thanks. |
|
Is everyone encountering this issue on 0.40? If so it would be easier to find the root cause. Is anyone on a version newer or older than 0.40? |
|
@huonderv I tested your sample app and could not reproduce the bug on a Nexus 9 Android 6.0.0 emulator. Is there a specific tablet emulator on which the bug is reproducible? |
|
@farazs I tested the app from huonderv on real tablets - select is not working. Tested on Visual Studio Emulator (10'1 Tablet with android 6.0 - similar to Nexus 10) - select IS working. When I replace the url in android.index.js with http://www.w3schools.com/bootstrap/bootstrap_forms_inputs.asp, select is not working again. Weird combination.. |
I have the same issue on react native 0.41.2 |
|
Has anyone tried if this bug also appears when using the experimental |
|
@davidperrenoud (Tested on RN 0.41.2 with a real tablet on android 5.1.1) |
|
Anyway to fix this? |
|
is this also an issue on Android in general? can someone explain why this is specific to react-native and not just an Android / Android WebView bug? |
|
I believe I tested it before with a normal webview and did not see the issue. However, I no longer have an Android tablet to test on. Also, the fact that the issue is there on normal react-native but not with Nodes rendering would suggest it's some odd RN bug? I have created an Android webview sample app that goes to a page with a select element here: https://github.com/farazs/android-webview-form-sample/tree/select_example Could someone verify that huonderv's sample reproduces the issue on an Android tablet but this sample does not? That would confirm it's a react-native specific issue. |
|
I have tested https://github.com/farazs/android-webview-form-sample/tree/select_example on Android WebView where it works absolutely fine. React-Native webview is not able render any select tags on a tablet. |
|
Tried to use FlatUIImplementation (experimental node rendering) - no effect (on a Nexus 7 tablet with 5.1.1). |
|
It seems that this bug doesn't appear when using both React Native 0.45.0 and the Nodes Android rendering (React Native 0.42.0, 0.43.0, 0.44.0 with Nodes had the same bug). |
|
Hi there! This issue is being closed because it has been inactive for a while. Maybe the issue has been fixed in a recent release, or perhaps it is not affecting a lot of people. Either way, we're automatically closing issues after a period of inactivity. Please do not take it personally! If you think this issue should definitely remain open, please let us know. The following information is helpful when it comes to determining if the issue should be re-opened:
If you would like to work on a patch to fix the issue, contributions are very welcome! Read through the contribution guide, and feel free to hop into #react-native if you need help planning your contribution. |
|
Still seeing this issue in react-native 47.0 running on Nexus tablet and Android emulator.
|
|
I can still reproduce the issue on React Native 0.47.1. Can someone please look into it? Any work around would be greatly appreciated. |
|
@jiankai82 While I doubt a solution for older devices is forthcoming a solution I found to help work around the issue was to implement: https://github.com/craftpip/bootstrap-fullscreen-select and then inject javascript around the selects. While not ideal it solved the problem within our app where we also controlled which pages are rendered. |
|
@ss44 Thanks for the solution. Unfortunately, for the particular application I am working on, I am unable to change any HTML. I can only change code outside of the webview. Is there any other workaround? |
|
I don't understand why this issue was closed. It's clearly not fixed in the latest release and still affecting people. |
|
@hramos Could you please reopen this issue? This issue is still not fixed in the latest React Native release. Thanks. |
|
This definitely seems to still be an issue....although it is odd that it's fixed in with Nodes rendering. @brentvatne - do you know if many people are using/contributing to the Nodes renderer? @mdvacca: any idea how to fix this? |
I don't believe so! at least not outside of Facebook |
|
We have exactly the same issue now on one of the white-labels. React Native version 0.54.4 with Android tablet Pixel C (not sure about other Android tablets though). |
|
I have the same issue with a Nexus . I tested with React Native 0.52 and 0.55 and on two different version of Android (6.0.1 and 7.1.1). |
|
This is still an issue on Android tablets. |
|
Adding the class "needsclick" to the select fixed this issue for me on Android. |
|
Fastclick was my problem, which is solved by adding needsclick |
|
I'm not using the fastclick module. I see this issue with vanilla react native. |
|
Same problem. Oddly the select data was displayed after rotating the tablet (Amazon Fire 5) |
|
I fixed it on my project by detecting when any select element was clicked on the page inside the webview (by injecting some js and using postMessage) then resized the webview by 1px (and back to original size again) in a 1ms timeout. This triggered the render method and the native select menu got on top of the webview (since the whole problem was the native menu opening behind the webview and not showing up). |
|
This issue has been migrated to react-native-webview/react-native-webview#6 and can be closed. |
What is needsclick class ...is it related to fastclick |
|
Closing because WebView is getting migrated out of the core repo, you can follow up to the link above in the new repo. |
|
I had style width:100% on my select box, when I removed it, the option items started to appear. (Chrome WebView 74, Android 6.0.1, Lenovo Tab4). On Android >=7 there are no issues. |


Description
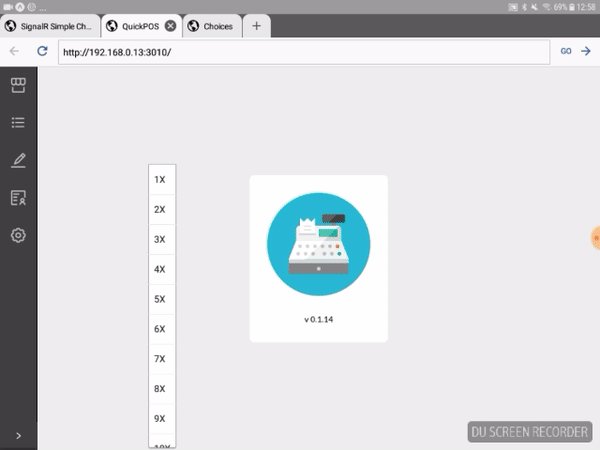
The select element with regular ng-options is not working correctly on Android tablets: the options are not displayed on click/touch.
My react-native app contains a simple WebView which loads a simple url, for example http://www.w3schools.com/bootstrap/bootstrap_forms_inputs.asp
The webpage contains a select element at the bottom, but when I click on it, no options are displayed. At the same time, the multiple select DOES work. The issue found only on Android tablets. On android phones it works.
Reproduction
Create a simple react-native app with simple WebView in it, src prop set to http://www.w3schools.com/bootstrap/bootstrap_forms_inputs.asp. Scroll down to selects with dropdown options and click on simple select. Btw, the select DOES work when another input text is in focus (keyboard up).
This is a sample app , but the bug is not reproducable on rnplay because there is no Android tablet.
Additional Information
The text was updated successfully, but these errors were encountered: