-
-
Notifications
You must be signed in to change notification settings - Fork 8.6k
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge remote-tracking branch 'upstream/master' into will-sub-categories
- Loading branch information
Showing
52 changed files
with
16,915 additions
and
824 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,3 +1,3 @@ | ||
| # Code of Conduct | ||
|
|
||
| Facebook has adopted a Code of Conduct that we expect project participants to adhere to. Please [read the full text](https://code.facebook.com/pages/876921332402685/open-source-code-of-conduct) so that you can understand what actions will and will not be tolerated. | ||
| Facebook has adopted a Code of Conduct that we expect project participants to adhere to. Please [read the full text](https://code.fb.com/codeofconduct/) so that you can understand what actions will and will not be tolerated. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
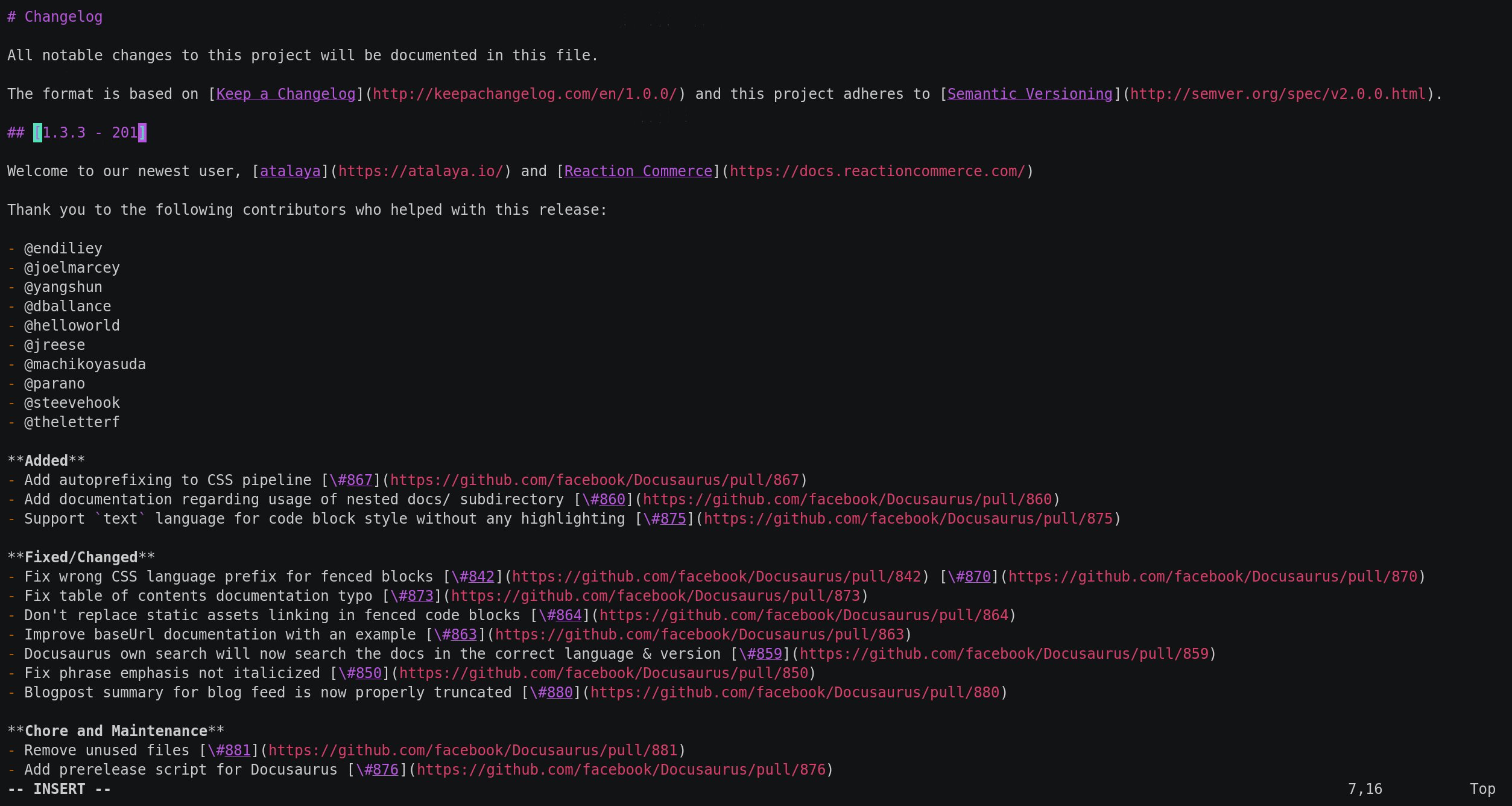
| # Prereleasing New Version of Docusaurus | ||
|
|
||
|  | ||
|
|
||
| # Steps | ||
|
|
||
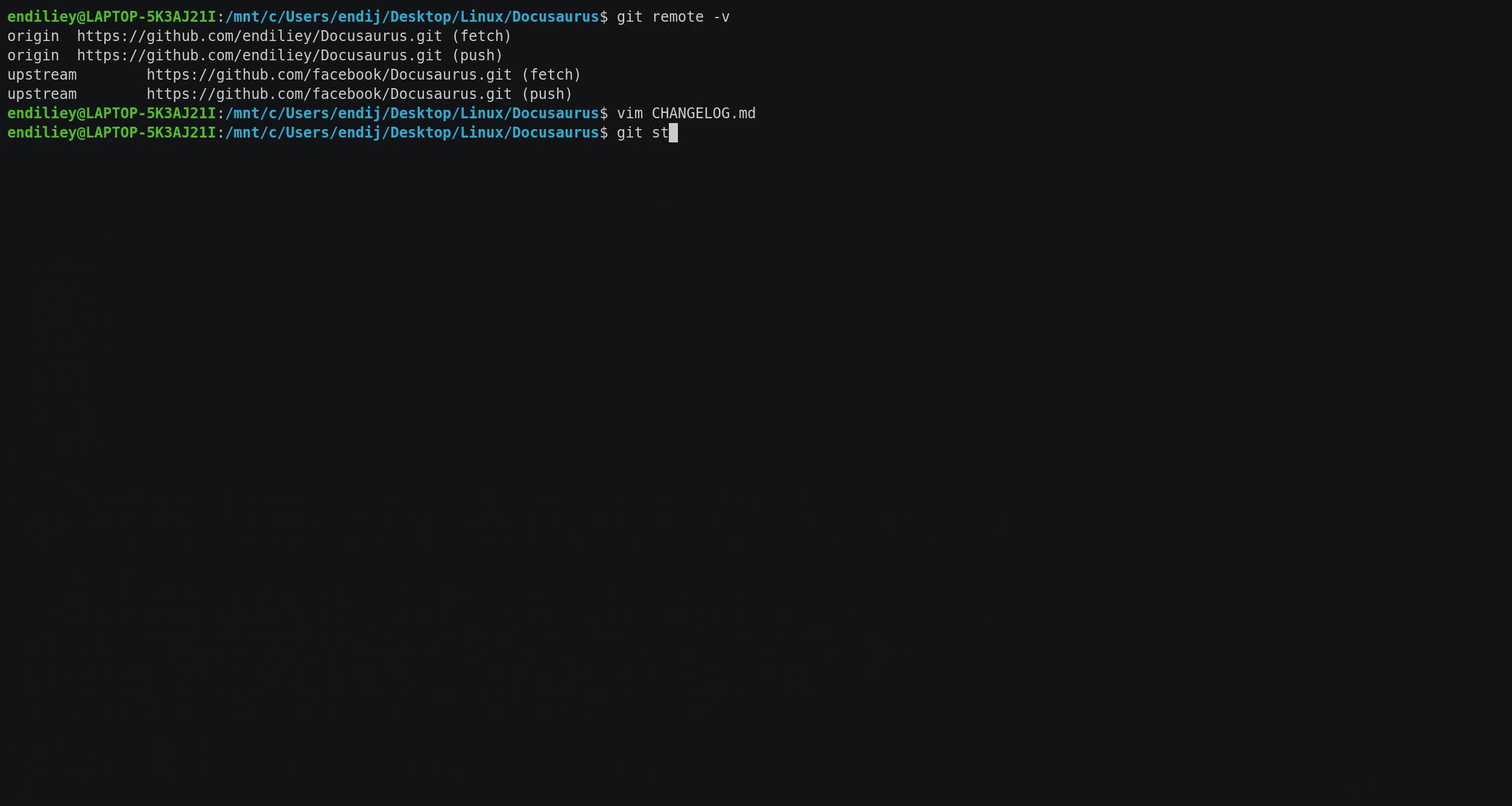
| 1. Ensure that `origin` remote is your Docusaurus fork and `upstream` is Docusaurus original repository. | ||
|
|
||
| ```bash | ||
| $ git remote -v | ||
| origin https://github.com/endiliey/Docusaurus.git (fetch) | ||
| origin https://github.com/endiliey/Docusaurus.git (push) | ||
| upstream https://github.com/facebook/Docusaurus.git (fetch) | ||
| upstream https://github.com/facebook/Docusaurus.git (push) | ||
| ``` | ||
|
|
||
| 2. Pull latest changes from Docusaurus repository. | ||
|
|
||
| ```bash | ||
| $ git fetch upstream && git checkout master && git merge upstream/master | ||
| ``` | ||
|
|
||
| 2. Modify `CHANGELOG.md` and other necessary files. Do not commit the changes. | ||
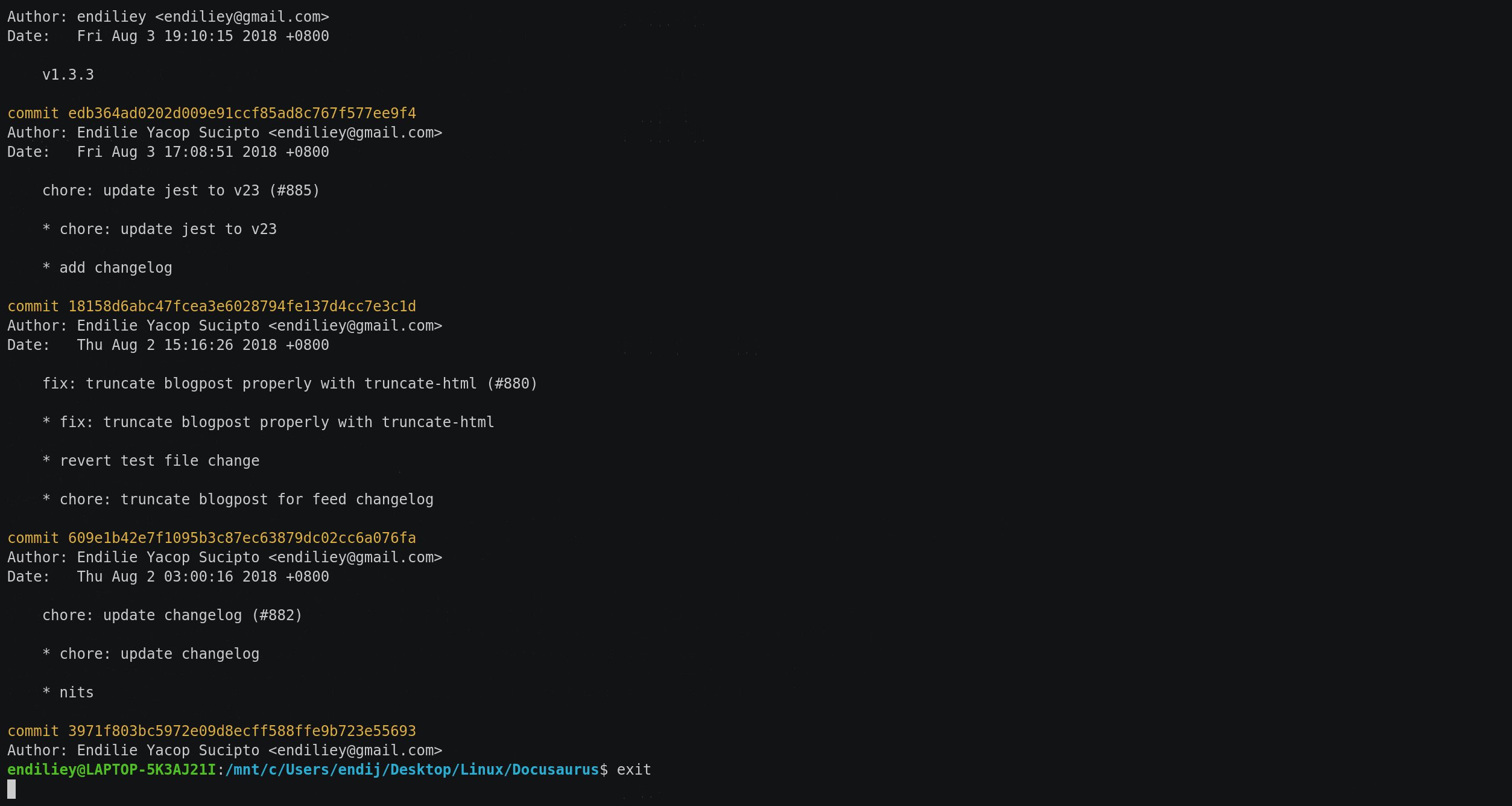
| 3. Run `bash scripts/prerelease.sh`. | ||
| 4. Create your pull request on GitHub. | ||
|
|
||
| <img width="629" alt="pull request" src="https://user-images.githubusercontent.com/17883920/43393765-ccb050ac-942a-11e8-94e8-d585034fa064.PNG"> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.