Releases: devhubapp/devhub
0.98.3
- [All] Fix unread counter not updating instantly
0.98.2
Enhancements
- [All] Some performance improvements by memoizing some expensive functions
- [All] Change focused card design and only show it when using the keyboard, not the mouse
- [All] Show trial expiration date on settings (only show bottom banner if it will expire in the next 5 days)
- [All] Pin column search (and filter tags) at the top
- [All] Use TouchableHighlight instead of TouchableOpacity on cards
- [All] Custom message for empty columns with bookmark filter enabled
- [All] Improve filter on dashboard column
- [Mobile] Unfocus search bar when tapping an empty column
Fixes
- [All] Fix repository invitation link
- [All] Fix remaining empty column alignment issue
- [All] Fix search bar not showing up when seeing bookmarks without any other filter
- [All] Fix separator color
- [Mobile] Fix buggy scrolling
- [Mobile] Fix card layout issue
- [Mobile] Fix search bar unfocus when tapping the search icon button
- [Desktop] Fix javascript:void bug on Windows (it was trying to open an app)
- Fix some system keyboard shortcuts not working like Cmd+R
Internals
- [Mobile] Bump react-native to v0.61.3 (from v0.61.2)
- [Android] Fix Autolinking
- [All] Disable redux on production
0.98.0
This version contains lot's of improvements to the Bookmark feature and a new Pricing, with generous discounts for the 3-monthly and 6-monthly plans.
New features
-
[Web] Re-add inline actions on cards to
Saveand toggleReadstatus (tip: you can also use keyboard shortcuts, like the arrows and the keysSandR) -
[All] New quick way to see all bookmarked items per column:
-
[Desktop] Custom title bar to match dark mode colors (Windows and Linux)
Fixes
- [All] Fix bookmarks being lost sometimes
- [All] Fix empty column text alignment
- [Mobile] Fix broken layout for filter tags when column is empty
- [Desktop] Fix reason filter on Windows trying to open an external application
- [Desktop] Fix wrong max width on Windows and Linux after changing from menubar
- [Desktop] Fix
Openmenu item bug on Windows - [Desktop] Fix tray position fallback
- [All] Fix twitter link
- [iOS] Fix app display name (devhub -> DevHub)
Other enhancements
- [All] Better handle private repo on issues column
- [All] Better handle Bad Credentials on issues column
- [Desktop] Hide window buttons on menubar mode
Internals
- [Web] Use LocalForage
- [Android] Increase AsyncStorage limit to 20MB (TODO: Use a proper database, like WatermelonDB)
0.97.0
This is an old version and it will stop working any time
New features
-
[All] Quickly filter by owner at the top of each column (tip: hold
Altto filter negatively, andCmdto add multiple filters):

-
[All] Filter when clicking on some card contents (notification reason, repo name and issue number) (tip: hold
Altto filter negatively, andCmdto add multiple filters) -
[All] Allow filtering by issue/pr number (e.g.:
#123) -
[All] Improve bot filter, hiding even more activities (including from "fake bots", that are normal profiles with username ending with
bot) -
[All] New dashboard filter: Watching owners (e.g.
watching:facebook) -
[All] Better handle more issues&prs filters (like
author,mentions,team, etc) -
[All] Show notification reason
-
[All] Mark logged user's own activities as read by default
-
[Desktop] Show title bar on macOS
Fixes
- [Desktop] Prevent showing Push Notifications for user's own activity
- [Android] Fix rotation not respecting device settings
- [Web] Fix touchable onPress being dispatched by mistake on scroll on mobile web
- [All] Fix bot link url
- [Mobile] Fix bottom bar unread indicator regression
- [All] Fix notification release url
Internals
- Upgrade to react-native 0.61.2 (from 0.59.10)
0.96.0
This is an old version that doesn’t work anymore. Download the latest version instead
New features
- [Desktop] Push Notifications! 🚀 (desktop only for now, mobile is next)
- This is currently the most upvoted feature request (#51)
- Download the Desktop app
- [All] Click the column header to scroll to the top
- [All] Tap the column sidebar/bottom bar icon to scroll to the top
Fixes
- [All] Fix automatic scroll not working when adding a column
- [All] Fix buggy behavior when reordering columns
- [All] Fix link for "vulnerability alert" notifications
- [All] Fix link to pull request inline comments
- [Landing Page] Fix theme switch bug
Other changes
- [Mobile] Re-enable swipe gestures and re-disable horizontal scrolling for now (need to give this more thought)
- [Desktop] You can now manage your subscription plan from inside the desktop app (in addition to the landing page)
About paid features
Hi 👋 I'm Bruno and I've been working on DevHub full time for the last year. It's been a year since I quit my job and I don't have any other revenue source. I really want to focus on this product and make it really great and useful, but it needs to be a sustainable project for that to happen.
I tried the donation model, but only one person donated $10/month. For a developer that used to make $10k per month, making only ten bucks is literally insane. The opportunity cost is way too high. Unfortunately I can't keep working for free anymore, so I've added some paid features like Push Notifications and Private Repositories. If you like DevHub, I highly recommend that you subscribe to a paid plan -- that's the only way I'll be able to keep working on this app. I have lot's of amazing features planned, but that will depend on how many people will subscribe to a paid plan.
0.95.1
This is an old version that doesn’t work anymore. Download the latest version instead
- [All] Fix link for “commit comment” notification cards
- [Web][Desktop] Fix unread badge not updating if the app is minimized or the browser tab is inactive (see tweet)
- Disable React Concurrent Mode (facebook/react#16773)
- [Desktop] Fix Analytics not working at all since forever for the electron apps (see tweet)
- [Desktop] Possibily fix update notification not relaunching the app on click (help wanted: #178)
Note: If after updating you see wrong font icons, it’s a caching issue, restart the app to fix (Cmd+R)
0.95.0
This is an old version that doesn’t work anymore. Download the latest version instead
I highly recommend that you also check the v0.94.0 release changelog!
Fixes
- [All] Fix visual bug on
releaseevents (#177) - [All] Fix wrong color on some components after theme change
Improvements
- [All] Improve initial render time considerably by rendering hidden items in a second phase
Landing page
Using Next.js and Tailwind CSS (see tweet)
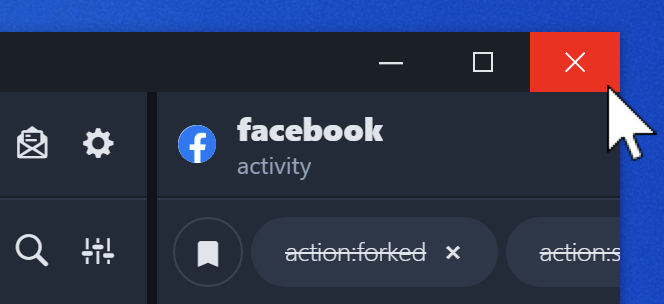
New sidebar with title popover
You can now hover at the sidebar items to see their title. This is useful for when you have multiple columns with the same icon or avatar, like the facebook from the gif below:
Desktop option inside app
Switch between menubar/desktop modes from inside the app:
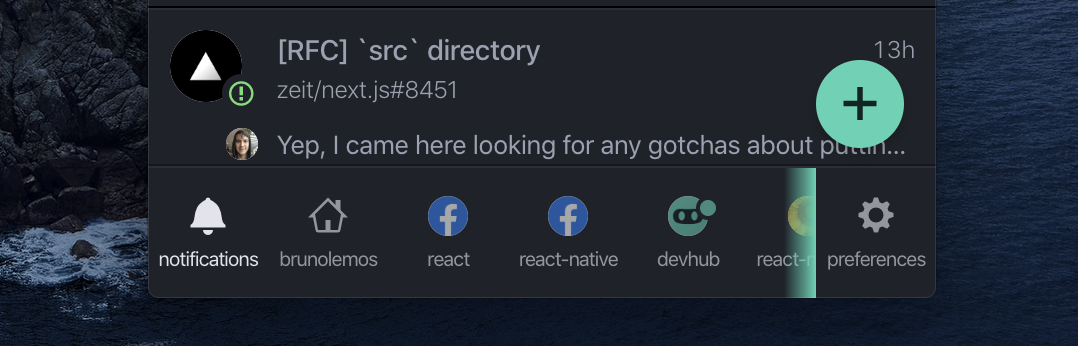
Unread overlay indicator
Quickly see if there is any unread item currently hidden behind the sidebar/bottombar scroll area, so you don't need to keep scrolling all the way to the end anymore:
Do you like DevHub? Share it on Twitter so more people find out about it 🙌
0.94.2
This version includes some fixes and changes for the v0.94.0 release. See full changelog.
Fixes
- [All] Some animations should now be faster (column options and column filters)
- [Web] Fix
Enterkeyboard shortcut - [All] Fix notification regression (not being marked as read on github)
Changes/additions:
- [All] Drop most analytics
- [All] New IconButton component with hover and press effects (inspired by Twitter)

- [All] Filters now show collapsed by default:

See the full changelog for v0.94.0
0.94.1
See the full changelog for v0.94.0
This version includes theses fixes for v0.94.0:
- [Mobile] Fix vibration
- [Mobile] Fix swipe button colors
And these additions:
- [All] Hide bots, stars and forks by default on new columns
- [Mobile] Re-enable horizontal scrolling feature (you'll need to scroll via the column headers)
- [Web] New keyboard shortcuts: Space / Shift+Space
See the full changelog for v0.94.0
0.94.0
This version contain a redesign, some performance improvements on web, a new way to use the app involving the keyboard and swipe gestures on mobile. 🚀
Do you like DevHub? Talk about it on twitter so more people discover it 🙌
You can also join our Slack to discuss new ideas
Rewrite + Redesign
The "card" components were re-written from scratch to have better performance and design. You can see the comparison in the gif below:
A new way to use DevHub
You can now simply hover an item (using the mouse or the arrow keys) and press the keyboard shortcuts to take actions. For example, hover an item and press "s" to save it or press "r" to mark it as read/unread. It's super fast! See it in action:
Performance improvements
Besides re-writing the card components, we now use react-window in the web for list virtualization. This makes the columns render only the items that are visible in the screen, improving performance and decreasing memory usage. On mobile we continue to use FlatList, which also supports virtualization.
There are still some performance improvements to be made, specially related to animations. We will get there!
Swipe gestures
The iOS and Android apps now support swipe gestures:
Swipe gestures for the web and more swipe actions are planned.
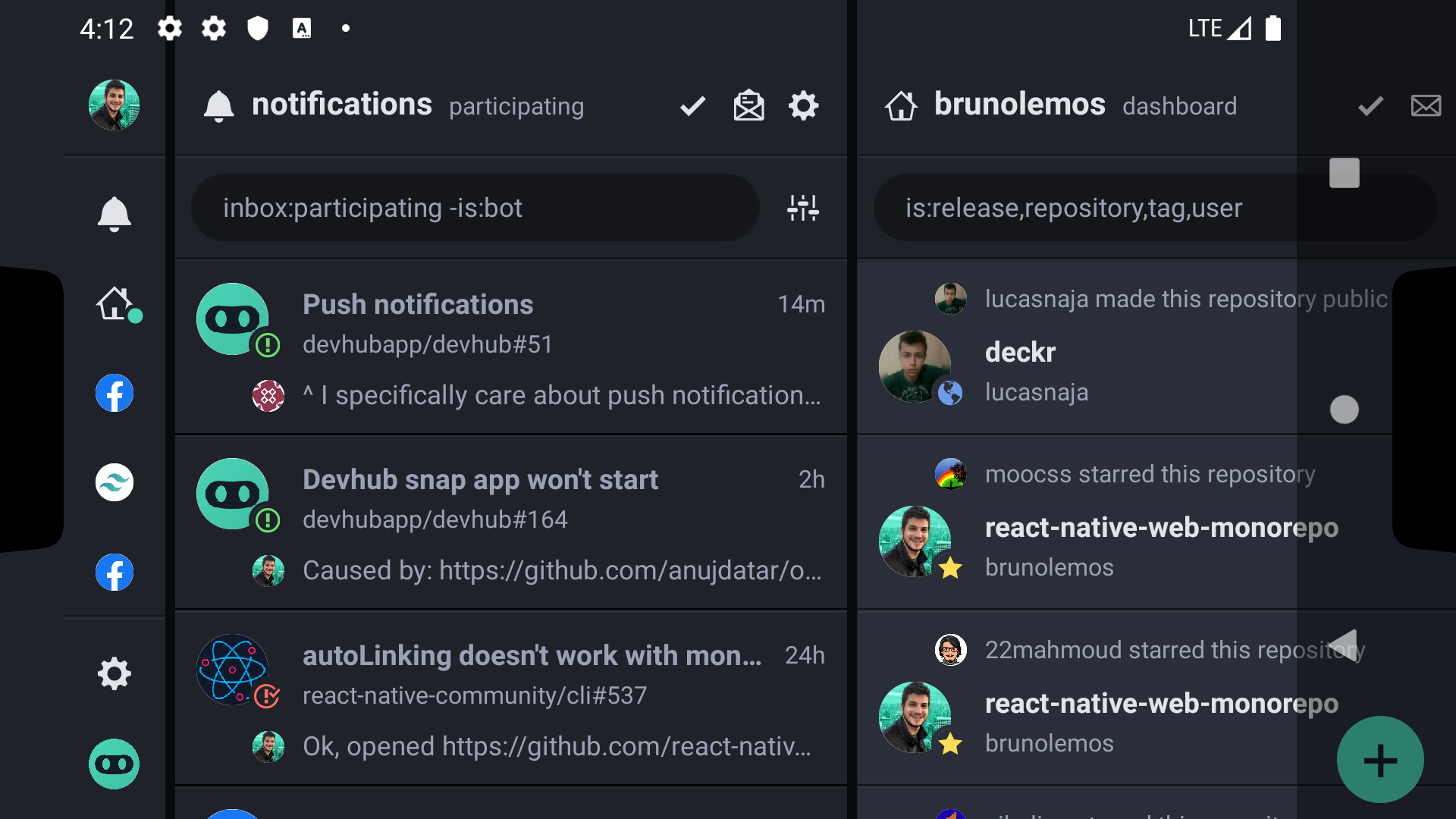
Better Notch support on Android, iOS and mobile web
You can now use the app on Landscape mode and it will properly handle the device notches.
I wrote an article on how to achieve this: Adding Notch support to your React Native apps: Android, iOS & Web
Other fixes and improvements
- [Desktop] Fix wrong window alignment when clicking tray icon
- [All] Fix issues&prs column not showing all items, it now sorts by updated-desc
- [All] Handle dates in the future (a GitHub bug)
Do you like DevHub? Talk about it on twitter so more people discover it 🙌
You can also join our Slack to discuss new ideas