We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
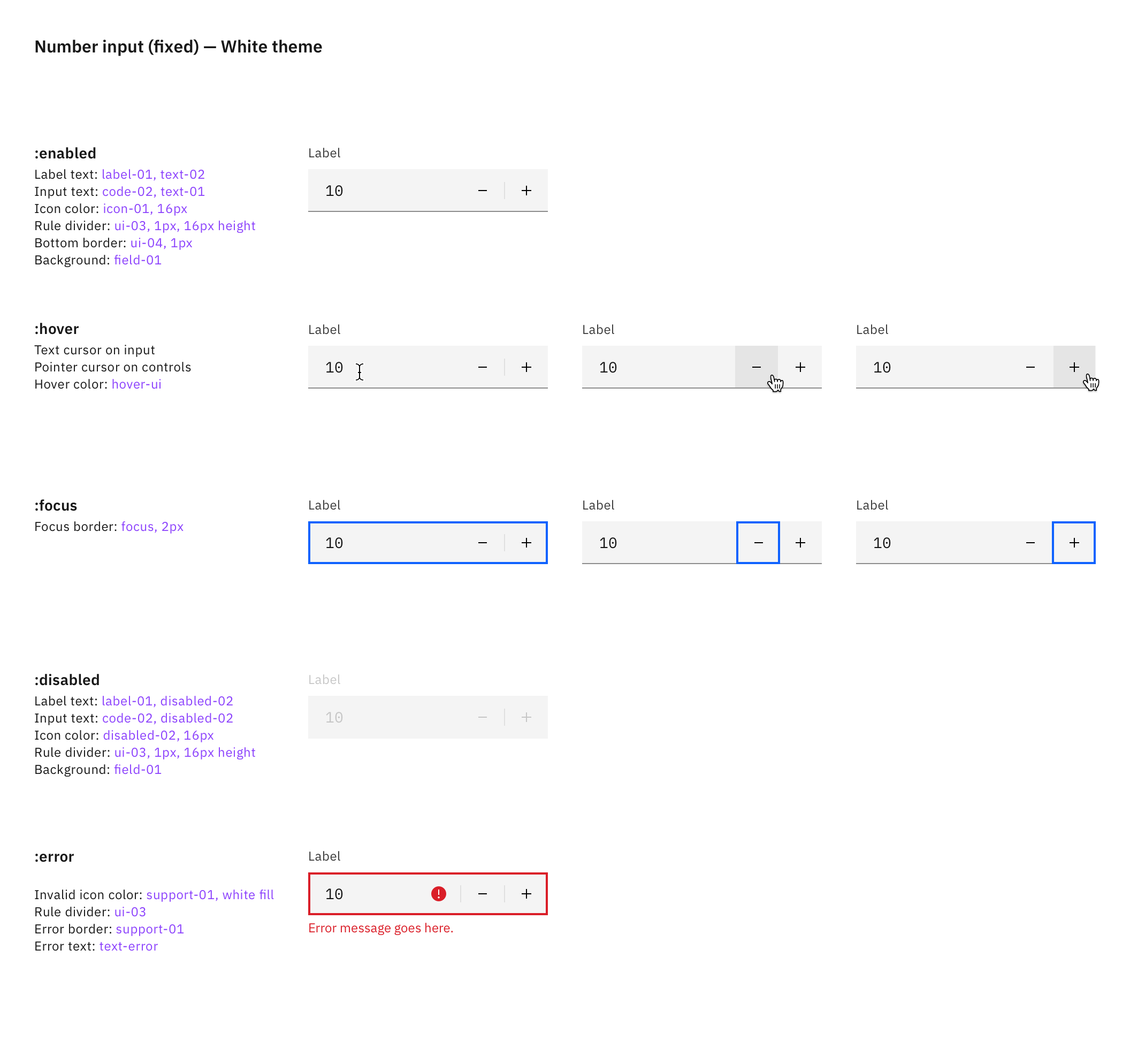
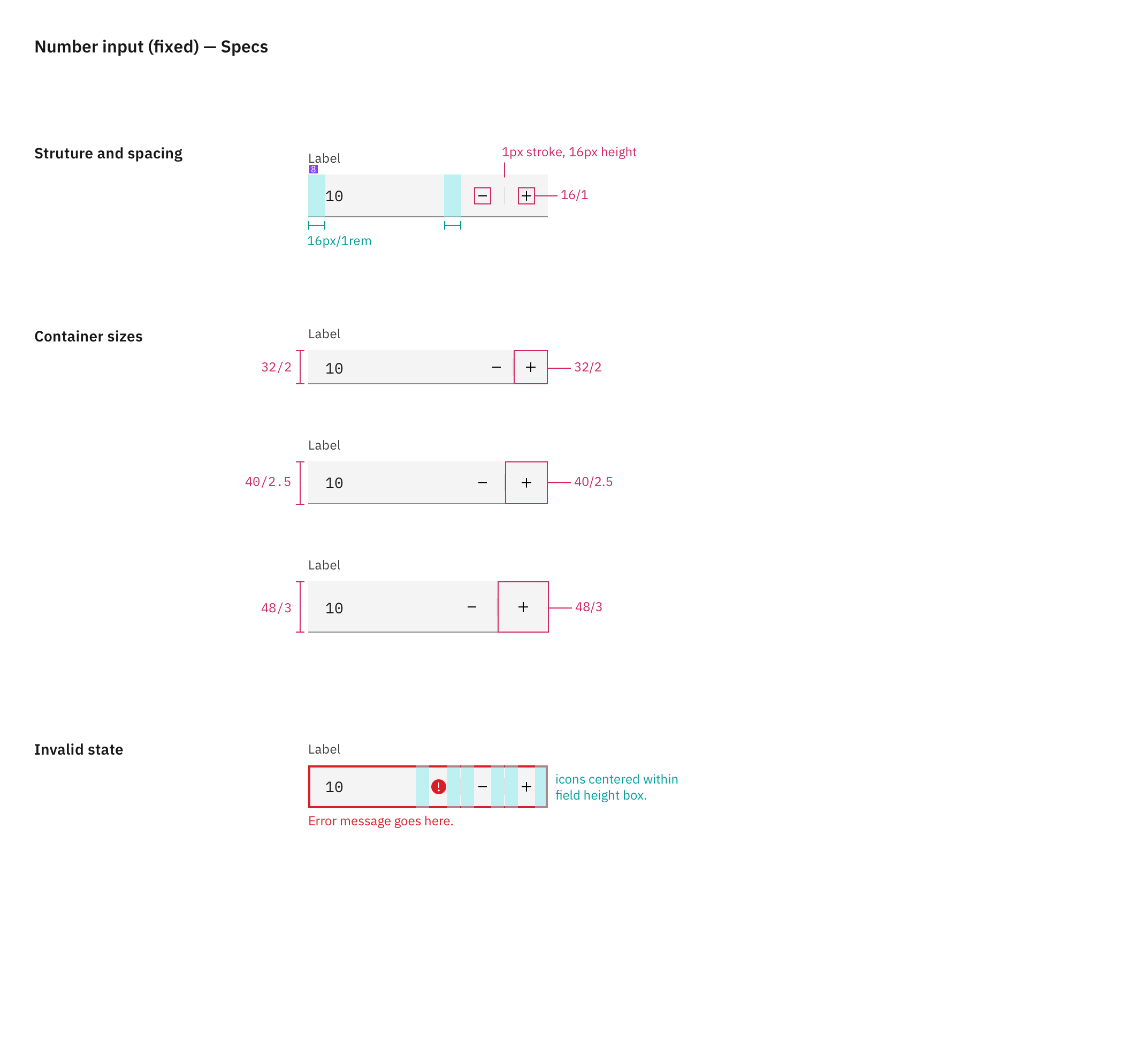
We need to change the caret controls to a plus and a minus. Here is the final design spec 5417
There needs to be a 12px space between the control icons and the end of the field container.
In Safari, the input text is the wrong color for the disabled state in the dark themes. Should be disabled-02.
disabled-02
The text was updated successfully, but these errors were encountered:
#7687 will address the input controls overhaul, and after that is resolved we can deprecate the mobile input variant
Sorry, something went wrong.
emyarod
Successfully merging a pull request may close this issue.
We need to change the caret controls to a plus and a minus. Here is the final design spec 5417


There needs to be a 12px space between the control icons and the end of the field container.

In Safari, the input text is the wrong color for the disabled state in the dark themes. Should be
disabled-02.The text was updated successfully, but these errors were encountered: