This is the procedure for using frogo-progress-recycler-view
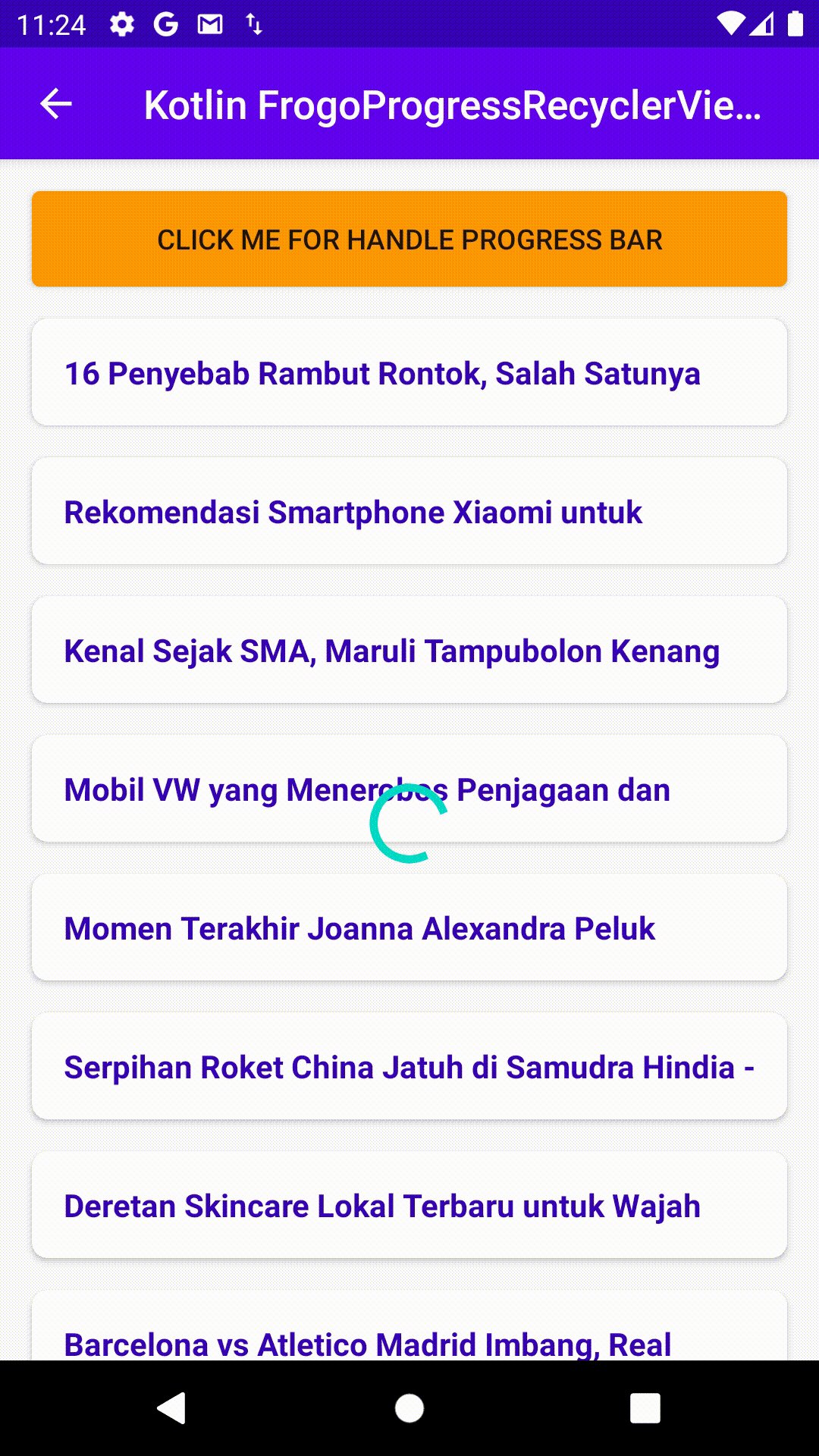
| Menu | Sample Progress |
|---|---|
 |
 |
Just following the step until finish, for basic adapter using step 2, for multi adapter using step 3
<com.frogobox.recycler.widget.FrogoProgressRecyclerView
android:id="@+id/rv_progress"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:frvClipToPadding="false"
app:frvPaddingTop="@dimen/frogo_dimen_16dp"
app:frvPaddingRight="@dimen/frogo_dimen_16dp"
app:frvPaddingBottom="@dimen/frogo_dimen_16dp"
app:frvPaddingLeft="@dimen/frogo_dimen_16dp" />
private fun setupFrogoProgressRecyclerView(data: List<Article>) {
val adapterCallback = object :
IFrogoViewAdapter<Article> {
override fun setupInitComponent(view: View, data: Article) {
// Init component content item recyclerview
view.findViewById<TextView>(R.id.frogo_rv_list_type_1_tv_title).text = data.title
}
override fun onItemClicked(data: Article) {
// setup item clicked on frogo recycler view
data.title?.let { showToast(it) }
}
override fun onItemLongClicked(data: Article) {
// setup item long clicked on frogo recycler view
data.title?.let { showToast(it) }
}
}
binding.rvProgress.defineRecyclerView<Article>()
.addData(data)
.addCustomView(R.layout.frogo_rv_list_type_1)
.addEmptyView(null)
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}
private fun setupProgress(state: Boolean) {
binding.apply {
if (state) {
rvProgress.showProgress()
} else {
rvProgress.hideProgress()
}
}
}
- Kotlin - KotlinShimmerActivity.kt
- Java - being developed