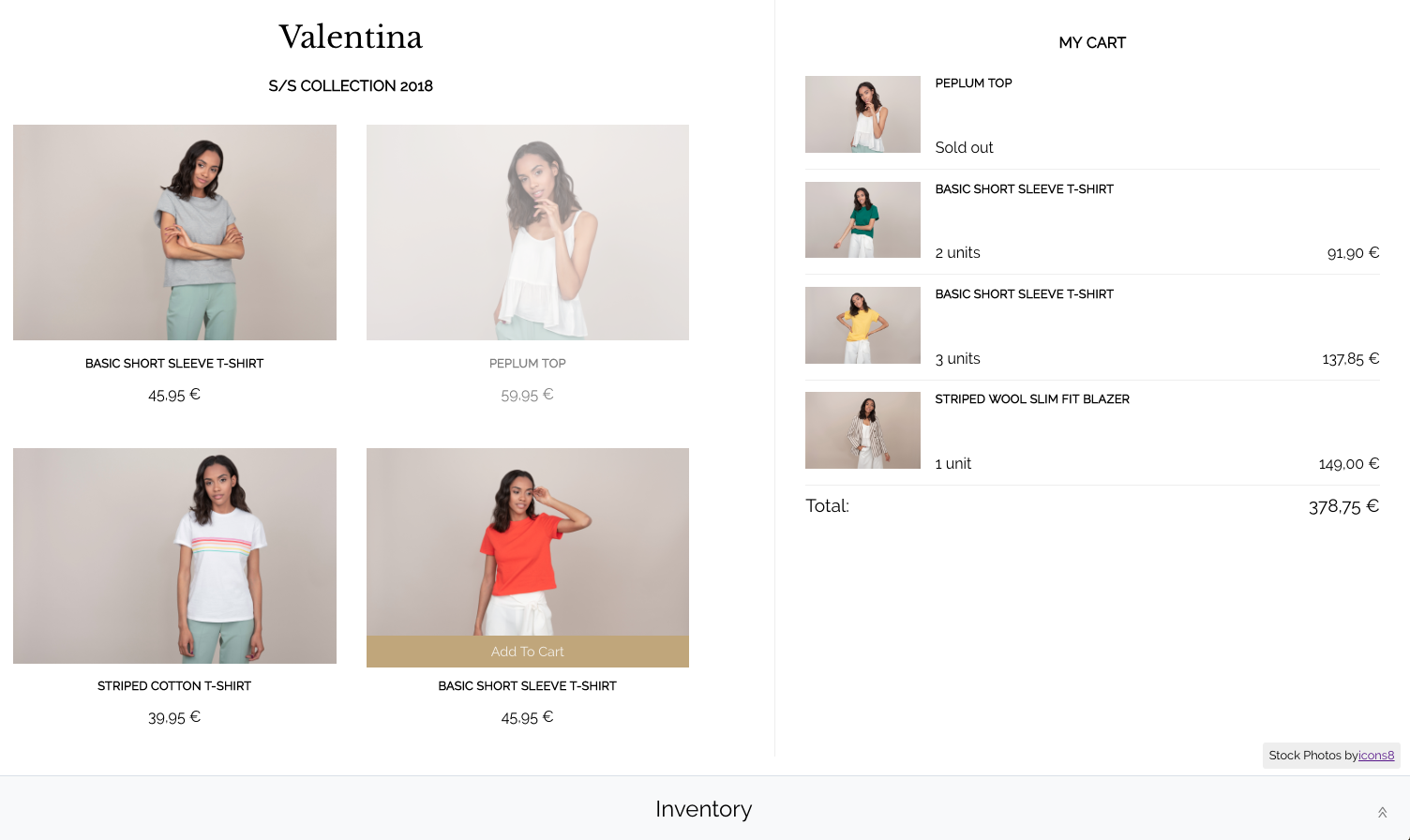
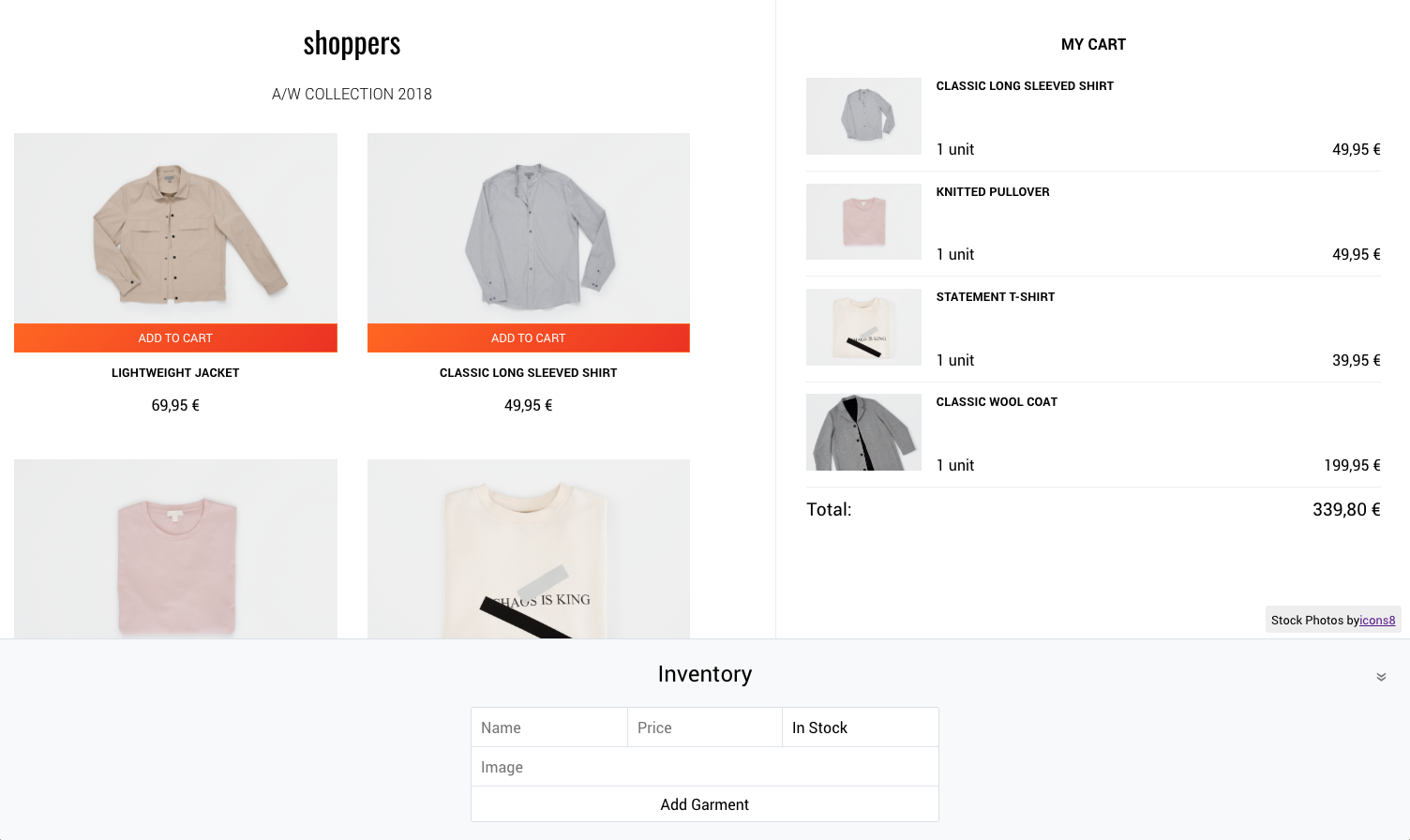
Shop Online is a multiple store example site built on React. This simple eCommerce is an example of how we can have multiple stores, very useful for a fashion firm that has several brands. In the landing page the customer chooses which store wants to visit and is routed to the selected store. Depending on the store chosen, collection info is loaded from a JSON server. Also the Style Components help to give definition to the store and differentiate from each other. In our case, for demonstration purposes, we have the Valentina store targeting a female audience and the Shoppers store focused on male customers. Both stores have the same features:
- Inventary panel: you can add more Garments to the Store.
- Current Collection display: you can add to cart selected products.
- Shopping cart: See the products in your cart and the total invoice amount.
$ npm run shop-onlineHere is a working live demo: http://shoponline.alejandraarri.com/
- [React] - A JavaScript library for building user interfaces
- [Styled Components] - Use the best bits of ES6 and CSS to style your apps without stress
- [JSON Server] - Get a full fake REST API with zero coding in less than 30 seconds
- [Node.js] - Asynchronous event driven JavaScript runtime
- [ESLint] - The pluggable linting utility for JavaScript and JSX
- [Atom] - A hackable text editor for the 21st Century
shop-online © Alejandra Arri, Released under the MIT License.