-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Can't edit an existing link using only the keyboard #8266
Comments
|
There is no corresponding PR for the issue, moving to 4.2. |
|
Will 4.2 (or later) the one released in WP 5.0? Asking because this is a regression and I'd expect it to be fixed for release. |
Yes, 4.2 is going to be included in WP 5.0. @talldan, as you are mastering all the logic related to the link UI, can you double check what is missing to have it working? |
|
😄 Sure thing, I'll take a look. |
|
Hi @afercia & @abrightclearweb I did some testing and agree, this is far from easy for a keyboard user. I have a feeling the link popover visibility is tied to that of the toolbar. I had to use shift & left-arrow to select some link text. Then I could tab to the popover, but only after going through all the sidebar elements. Just to make sure I work on the right thing, the desired behaviour would be
Does that sound correct? |
|
@talldan thanks for looking at this.
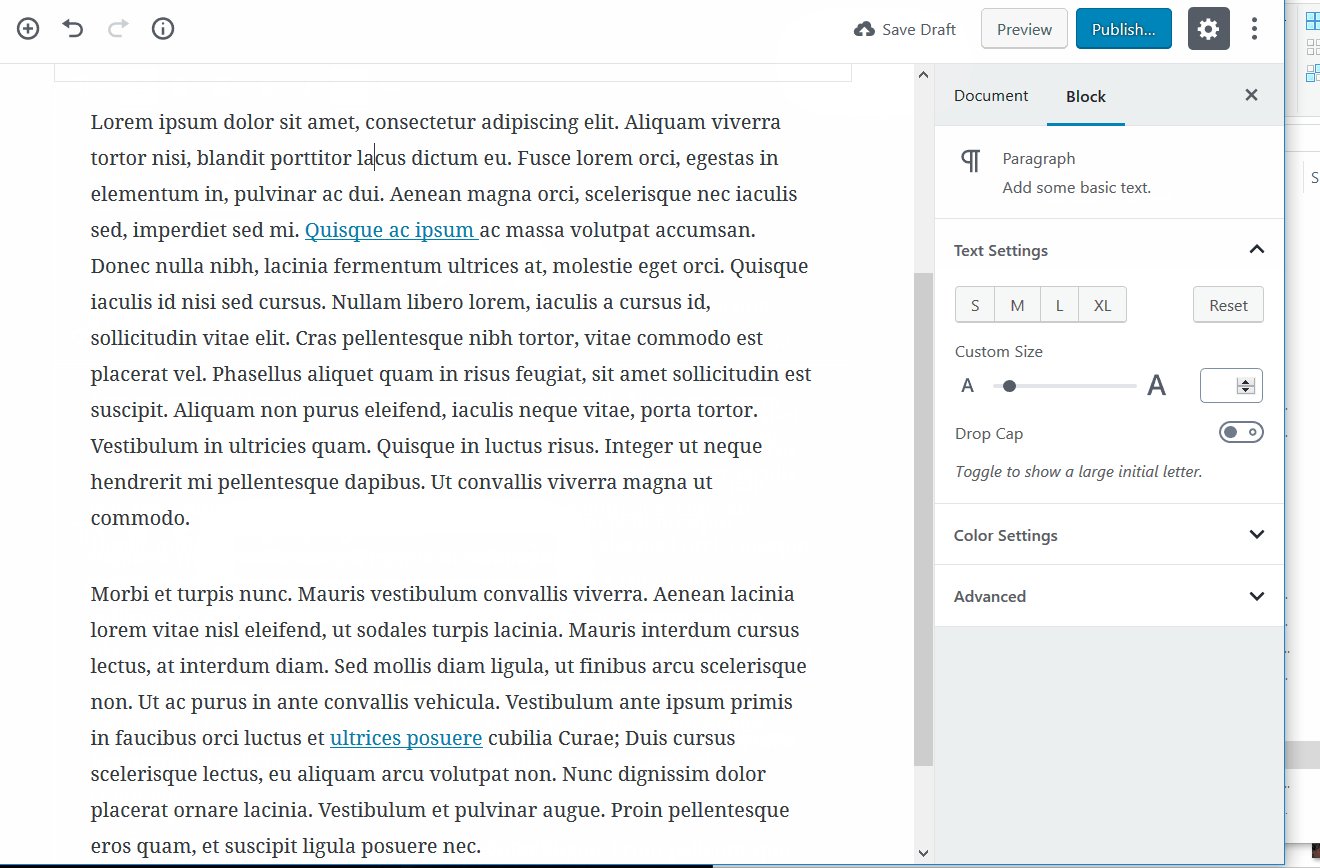
I guess you've tested with just one paragraph in the post. When there are other blocks, tabbing brings you to the following block. At that point, the previous block with the link is no more "selected" and the link toolbar disappears. 🙂So we can't rely on tabbing. I see something has changed in current master, specifically this point in the original report:
Instead, now Seems to me the only problem left compared to the previous behavior with the Classic Editor is that there's the need to select all the link text to make Aside: since we're on it, can we change |
Good point 🤦♂️
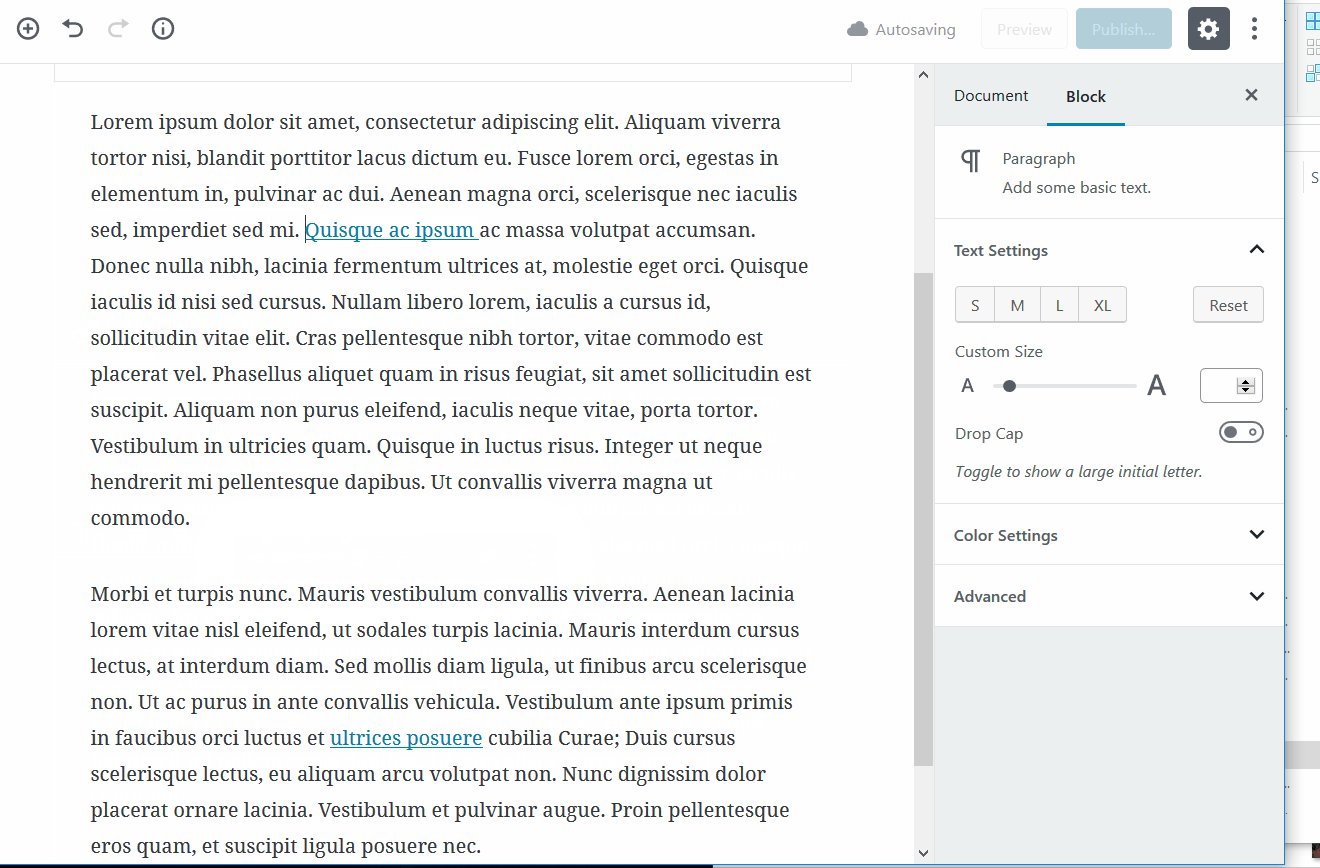
As suspected, this does seem to be tied to the visibility of the toolbar. The link popover is technically rendered within the toolbar (though within a portal, so it appears elsewhere in the DOM). That means it is only displayed when the toolbar is displayed. Here I hacked the toolbar so that it's always displayed and hey presto, the link popover is also displayed whenever the caret is within the link (and can be edited using the shortcut): |
|
If there's no answer next week, I'll go ahead an put together a PR of option 1.
I'll make sure to include that 👍 |
❤️ Option 1 seems reasonable to me and matches the classic editor experience. However, the link toolbar shouldn't move when moving the caret 😱 I seem to recall this was mentioned in a past issue as something to avoid and probably one of the reasons why the toolbar is now hidden? Would it be possible to make the toolbar appear only on |
|
Ideally I think 2 makes sense as you could want to interact with it. However, I am also ok if we just go with 1 to get a fix. I would agree, let's not have it move as that could be distracting. |
|
I've put together a PR for the second option #10983, would be great to have some testing. I also have a branch locally for the first option. I'm going to sort out a couple of things on separate PRs to make it easier to review and merge:
|



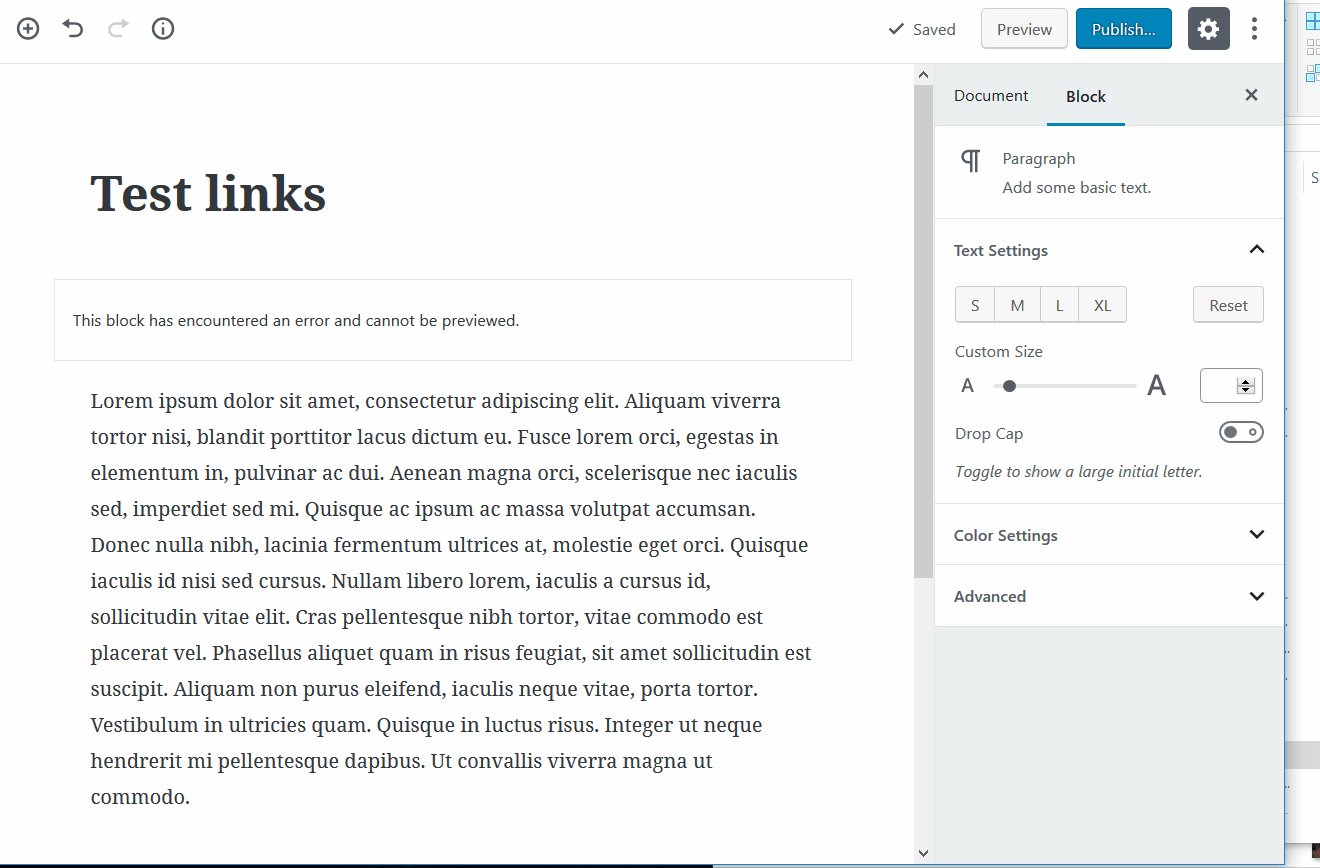
In Gutenberg 2.9.0 it was possible to;
This worked because the link toolbar was placed "inline" right after the block editable area. Pressing tab followed the normal tab order, moving focus to the following focusable element in the native tab sequence.
After the changes in #6911 this is no longer true. The link toolbar is now placed within a "popover" component and thus it's at the end of the markup, way far from the block content. The link toolbar is not the next following focusable element any longer.
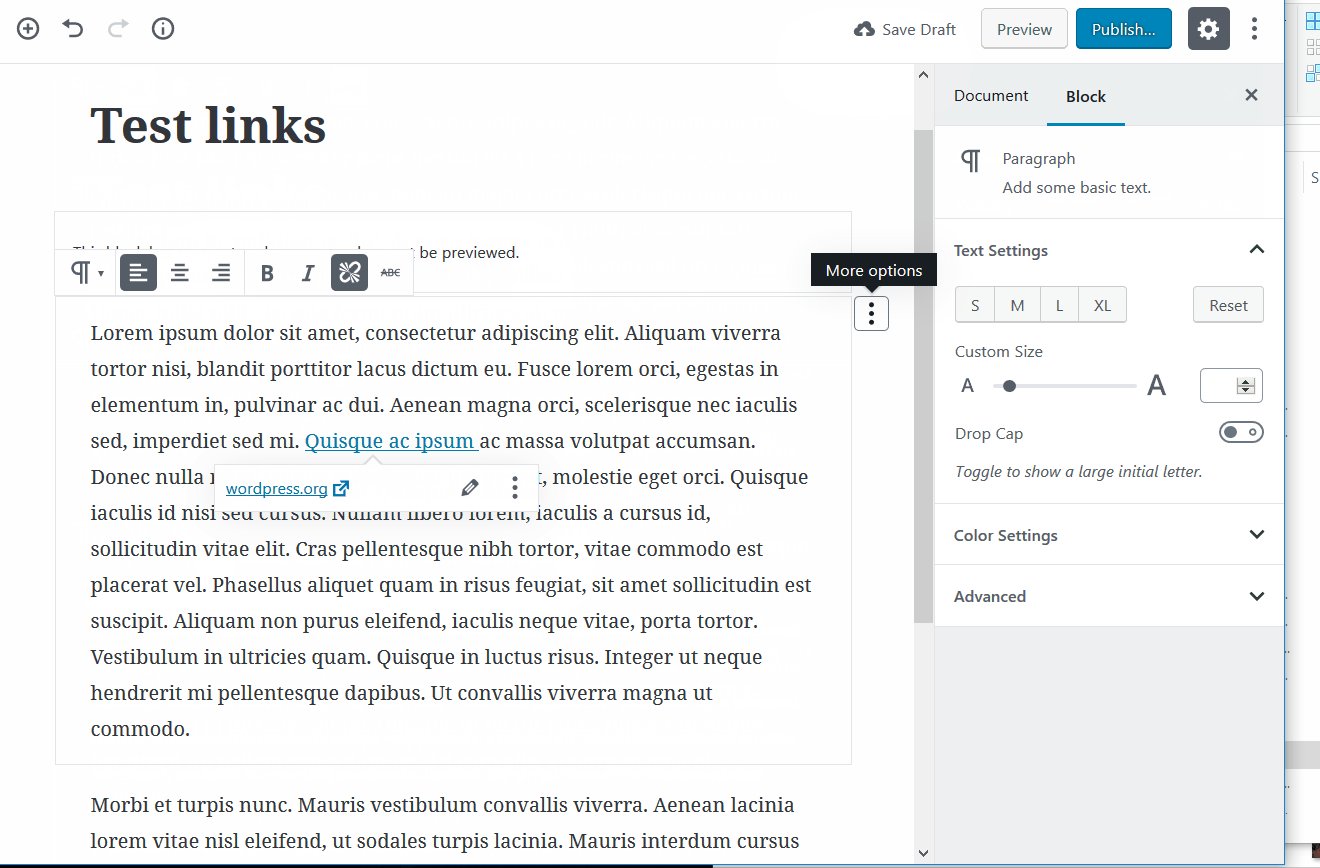
Right now I can't find a way to edit an existing link using only the keyboard:
I'd like to remind everyone that so important changes should be marked with the Accessibility label and tested extensively also with keyboard only to make sure there are no regression.
I'd suggest to consider to replicate the Classic editor behavior. Pressing Cmd+K on an existing link should make the link toolbar appear (and get focused) in edit mode.
I've checked only the paragraph block, this should be checked for all the blocks that use the link toolbar.
Aside:
there's one more bit missing comparing the behavior with the Classic editor:
The text was updated successfully, but these errors were encountered: