-
Notifications
You must be signed in to change notification settings - Fork 4.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block Styles preview name: Character limit is not working correctly for some languages. #40463
Comments
|
I originally added the Text component in #34522 so that Block Style buttons could take advantage of updates to the Text or Truncate components. My original intention had been to apply the following CSS to the button: text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;This works everywhere I imagine however that the desire would be to solve this from within the Truncate component so that all instances of The issue is that Chinese, Korean and Japanese characters are about twice the width of latin characters, so when specifying See:
Consumers of Whatever happens, there's a risk of mismatching between the value of One option is to try out a library (e.g., string-width) or equivalent to check the string length from within Truncate. Consumers of In a roll-our-own approach, we could calculate the width of the text using canvas's measureText. It only support pixels it seems. Even more clever, we could infer the maximum width based on the width of a single latin character times the value of 'limit'. If the incoming width of a Korean character string, for example, exceeds the width of the comparison string then we'd truncate the incoming string accordingly, e.g., /* Pseudo code - I HAVEN'T TESTED THIS IN ANY SHAPE OR FORM 😄 */
// The incoming prop value of limit
let limitValue = props.limit;
// Maybe we could put this behaviour behind a flag
if ( ! props.__experimentalUseCharWidth ) {
// carry on as normal
return;
}
// Get a base latin-character width.
const baseWidth = getTextWidth( 'z', ...fontStyleProps );
// Max width of the text based on the incoming limit.
const maxWidth = baseWidth * limit;
// Get the width of the incoming string
const incomingStringWidth = getTextWidth( incomingString ...fontStyleProps );
if ( incomingStringWidth > maxWidth ) {
// Get the single character width from the incoming string.
const incomingStringSingleCharWidth = getTextWidth( incomingString[0] ...fontStyleProps );
// Get the max characters that can fit within the limit
const adjustedCharacterLimit = Math.floor( maxWidth / incomingStringSingleCharWidth );
// Adjusted limit value taking into account character width
limitValue = str.substring( 0, adjustedCharacterLimit );
}The caveat is that we'd have to explicitly state somewhere that the component expect limit values based on latin characters. |
|
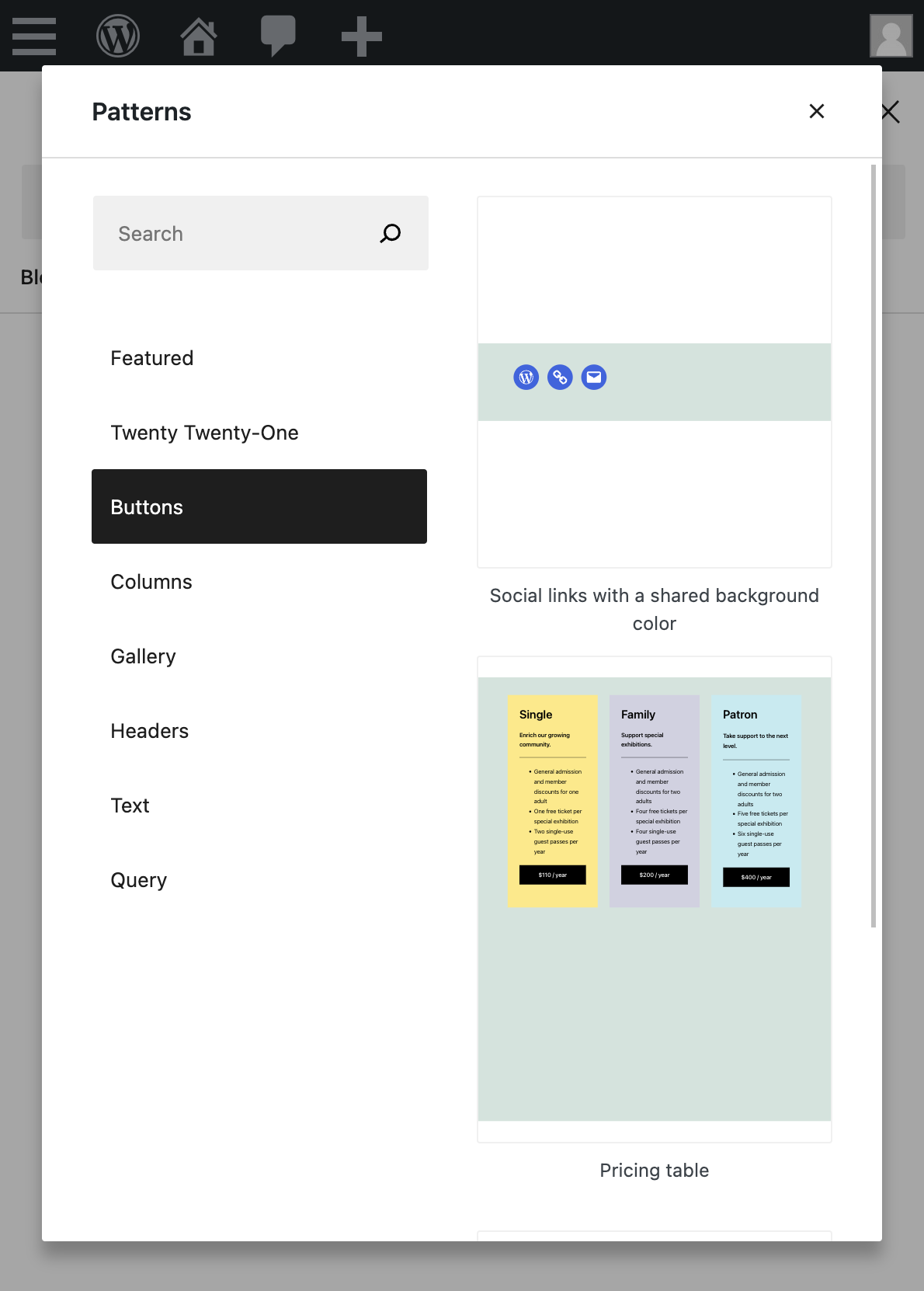
Hmmm. In the first place, why did The design might be more beautiful if all the characters were available, but it might also be difficult to predict the style from the characters if the titles are not all visible initially. Blocks and block patterns should not be limited to titles either. I would prefer to see all the characters in the title instead of limiting the number of characters. The screenshot is of WordPress 5.9.3 with the Gutenberg plugin disabled. Translated with www.DeepL.com/Translator (free version) |
Good question! I think because the block style labels are now contained within buttons, which appear neater when they're all the same dimensions. I understand titles may be more intelligible when they're not truncated though.
Possibly. If there were an alternative design that takes into account variable block style label lengths, and balances available space in the sidebar I'd be interested to see it. |
|
A solution for this is needed, but unfortunately, we have run out of time to get this into 6.0 RC3 (which is actually being released as I type). Therefore, I have moved this issue and the corresponding PR to the 6.0.1 Project Board. Thank you for submitting this issue @shimotmk and for preparing the PR! 🙌 |
|
Related: #40331 |
|
Suggested a fix in #41455 (comment) |




Description
Block Styles preview name is not working properly with character limit depending on language.
Please see the following screenshots.
https://github.com/WordPress/gutenberg/tree/trunk/packages/components/src/text#limit
Step-by-step reproduction instructions
Go to the block editor and place the image block.
Open the side panel and look at the style preview.
Screenshots, screen recording, code snippet
No response
Environment info
Please confirm that you have searched existing issues in the repo.
Yes
Please confirm that you have tested with all plugins deactivated except Gutenberg.
Yes
The text was updated successfully, but these errors were encountered: