-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
The "Update" flow for entities and templates should allow creating variations #20474
Comments
|
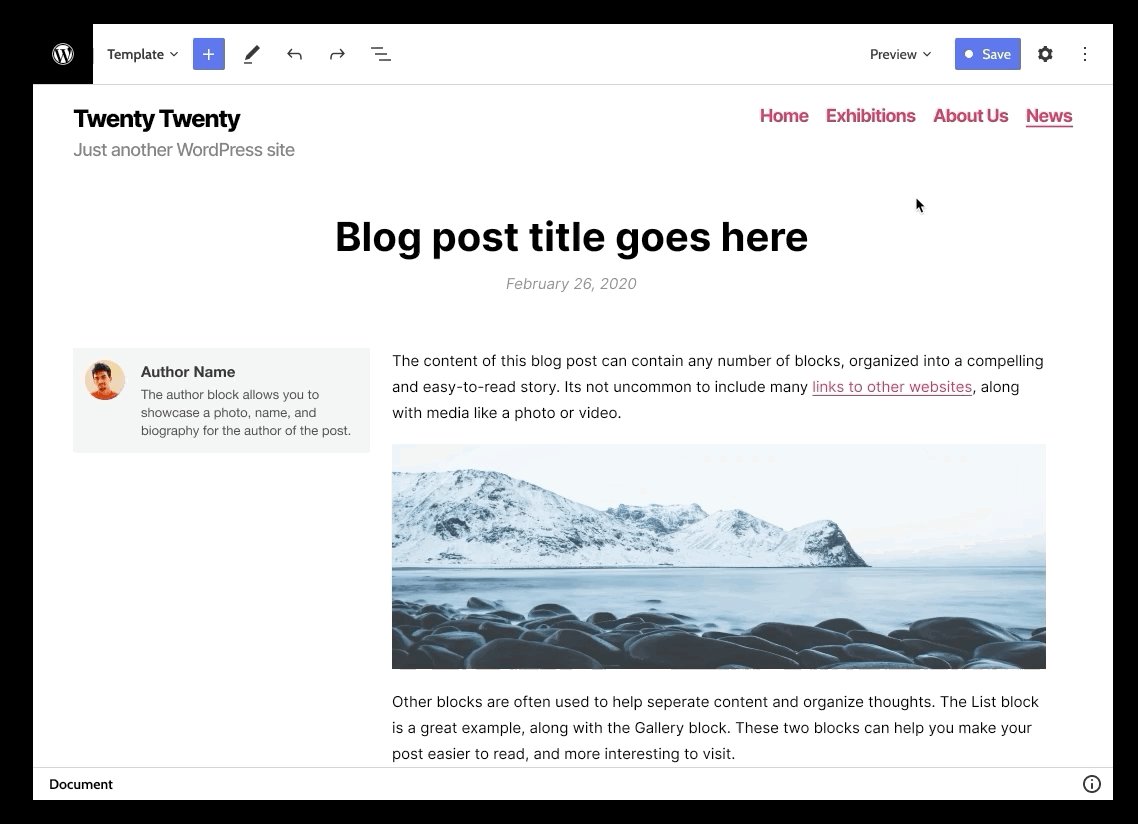
Here's my first exploration on this. Check out the very minimal prototype. ScreenshotI don't know that I want to go this route. Even though there is some familiarity with other product flows (Save as...), it feels out of place connected to the save button. I'm also iffy on it being part of pre-publish or the current modal as I don't think the modal is even necessary right now (though it has been handy for testing). I suspect most folks would be hindered more than helped by asking which parts of their work they want to save/publish. What do you think? |
|
There is some merit in this as it uses existing patterns, for example the Customizer has a similar 'save and click for options'. That said in using this I wasn't aware initially that save had other options. It threw me a bit seeing 'Save' and then 'Save'. Perhaps there is some copy to iterate there where you could have a lead into the options.
I think this could be a valid theory. My gut says duplication is going to be common as a need, I am not sure this needs a full flow though as much as option when in that experience. |
@shaunandrews I like that idea if we keep that modal around (or a modal for pre publish) |
|
I think we need some more hierarchy there. The most important piece is the root template being modified. I'd separate that from the rest a bit. That's also the one I think should allow creating "save as...". |
I wonder if we can repeat the block navigator styling? |
|
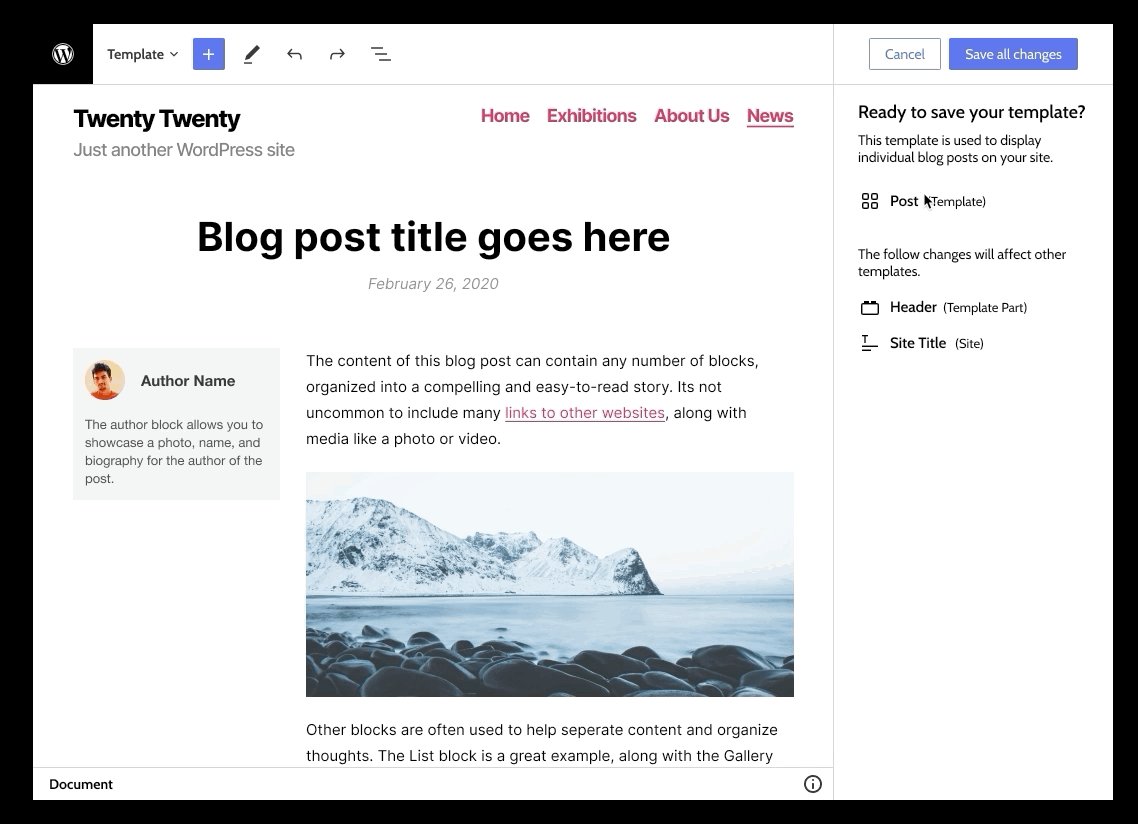
Another iteration (riffing off @shaunandrews) that utilizes a sidebar (notably not pre-publish). Try out the Prototype. ScreenshotsNotes
|
|
I kind of prefer this as a panel. I think there's something to be said for the way mobile settings work, maybe bringing in almost full-width layers here. |
|
We discussed this issue during the Gutenberg Design Triage: We really liked Michael's sidebar pre-save panel. Which made us think about the regular Pre-Publish panel used in Gutenberg. This could be an improvement to the regular pre-publish screen we are used to today. That means a Pre-save panel for Full Site Editing. We also need to look at how the terms save and publish is handled. There are likely also other methods being developed for FSE that can be used for the content creation area of Gutenberg. This should be looked at closer. So that we can have a consistency going from FSE <-> content creation. |
|
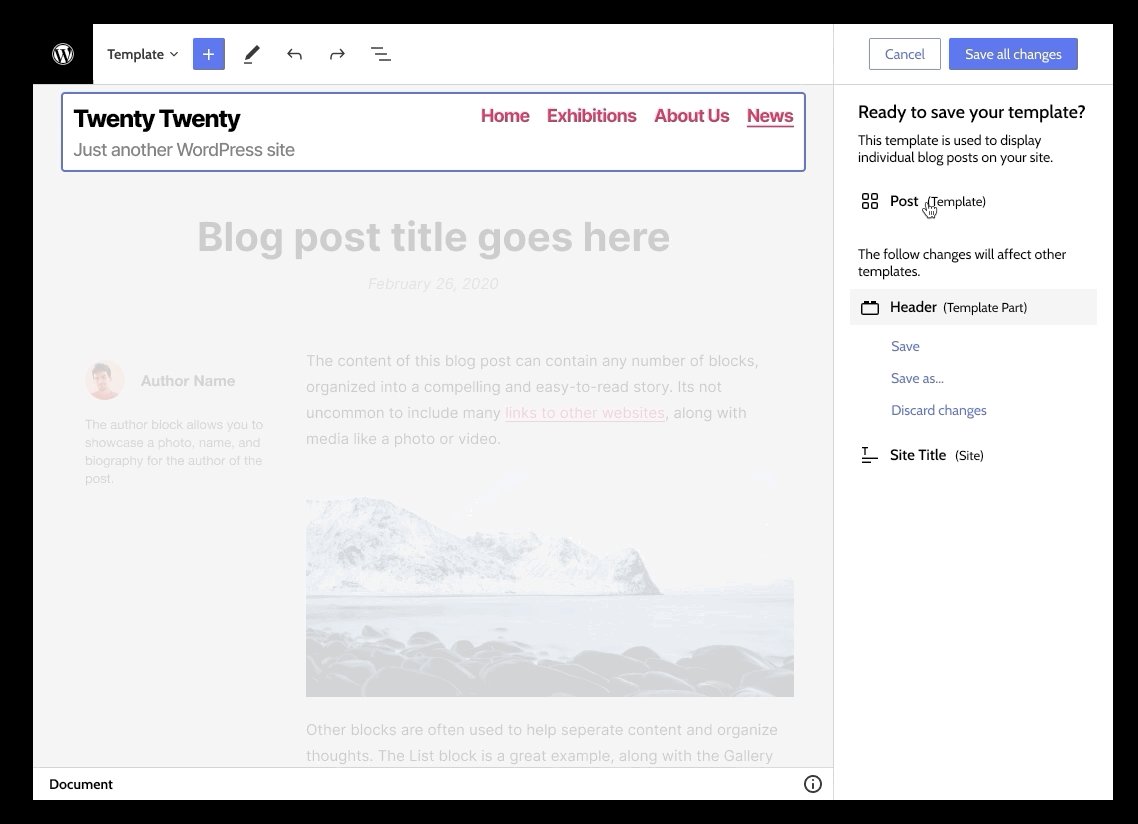
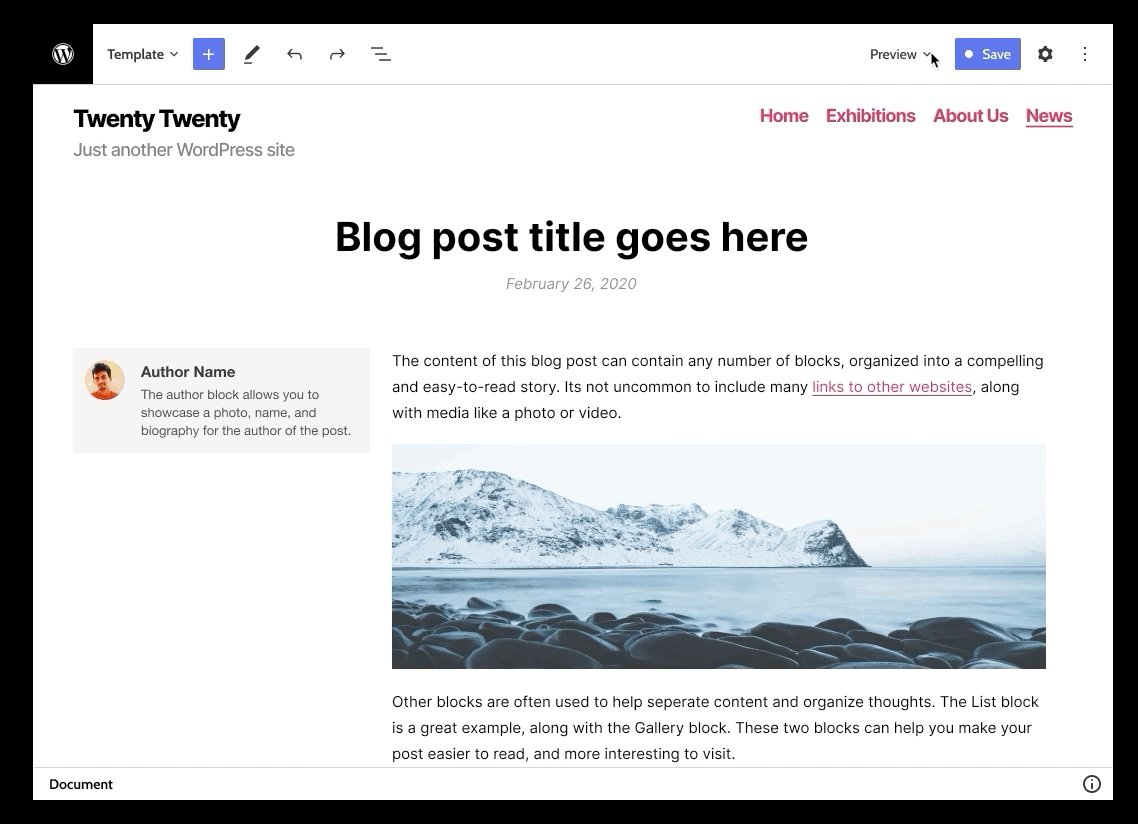
Sharing another iteration of this, using some of the panel-based direction from earlier concepts. You can try out the prototype. SaveThe initial state of the panel when you go to save your changes would be kept minimal as to not overburden. As the user, you have the option to quickly proceed with the save, or you can review the changes more specifically. If you click "Review changes", the itemized list of changes are shown, organized by the type of change. The current page template is shown with the ability to create a new template based on the current one. Below the template are the other areas that have been affected by the changes. You can hover items that are discoverable, indicating that you're able to click them. Doing so will spotlight the specific item on the page. Each item also has a horizontal ellipses menu that when opened, displays two options to either create a new version of that item, or discard the changes made to it. Also shown here is a very rudimentary idea of saving a new template based on the current one. We'll want to add better communication (and possibly a different experience) once the user chooses to go down this path. Save & PublishHere are a couple of screenshots that show the exact same experience combined with the Publish action, for scenarios where the page hasn't yet been published: Pre-Publish ChecksAdditionally, here's a simple idea from our conversation the other day around pre-publish checks. This would give WP and/or developers a section to hook in their own rules. I would anticipate cases where this section could get really full, really fast so it likely needs more thought. Exploring further:
|
|
Why does the template only have the "Save as new..." while template parts have the ellipsis button? It seems this means you can't discard a template update. Also, I think it could probably be reduced down to "Save as..." — I'm not sure the "new" bit is necessary or helpful. -- When seeing these together, I wonder why the "review changes" toggle is different from the accordion toggles above for Visibility and Publish Date? |
Forgot to update after shifting direction. You should be able to.
Agreed. I think we can remove the new and it still be obvious. “Save as...” is common for this action.
Probably needs another go for the combined, but I didn’t go accordion because inside are more accordion toggles. Perhaps it might make more sense to make that an accordion, and remove the inner accordions? |
|
👋 Nice work!
Exploring further:
|
|
Another iteration of the above. Here is a link to the prototype. FlowsSaving a new templateSaving a new template partNotesTemplate “Save As”
Template parts “Save As”
|
















Related to #19259.
When editing a page template we should take into account the possibility to branch from the master page template into a page template variation for the current page.
This could fit well in the entities / template saving flow, as it can tell the user whether to create a new page template or update the master one.
This could be extrapolated to other contexts (specific categories, etc).
The text was updated successfully, but these errors were encountered: