-
Notifications
You must be signed in to change notification settings - Fork 101
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Block Locking - Lesson Plan #739
Comments
|
I want to take a shot at writing the lesson plan |
|
Ready for Review |
|
Under things like 'Experience level', it says put an 'x' in the boxes. In GitHub and on Learn WP, it is a tick. So we will need to change this on this and other lesson plans. |
|
Hi @caraya do you have the link to the lesson plan? |
|
Looking good @caraya. Thank you so much for adding alt text to the images.
|
|
Question, do we add the images to the media library in the learn.wordpress repo? Right now they are linked to an external site |
|
Please add it to the media library and set to full size for optimal display. |
|
I updated the images as suggested |
|
It is looking good. Under presenters notes, suggest a slight tweak of the first two bullet points:
|
|
I incorporated the requested changes. |
|
Hi @caraya, It looks excellent and very well explained. However, I think we can remove the Q&A point from the lesson outline, as you are covering this under assessment. Is there anything else regarding the Q&A section that I am missing? The lesson outline section is not clear to me. Few points are short written and not self-explanatory. I think It needs more explanation to avoid confusion. |
|
I see @caraya is noted as the assignee-- will they be working on these revisions or do we require re-assigment here? |
I'll work on this after I get done with theme.json |
|
I don't have access to the extended draft plugin for this post. Should I revert it back to draft? or post the update here as an attachment? |
|
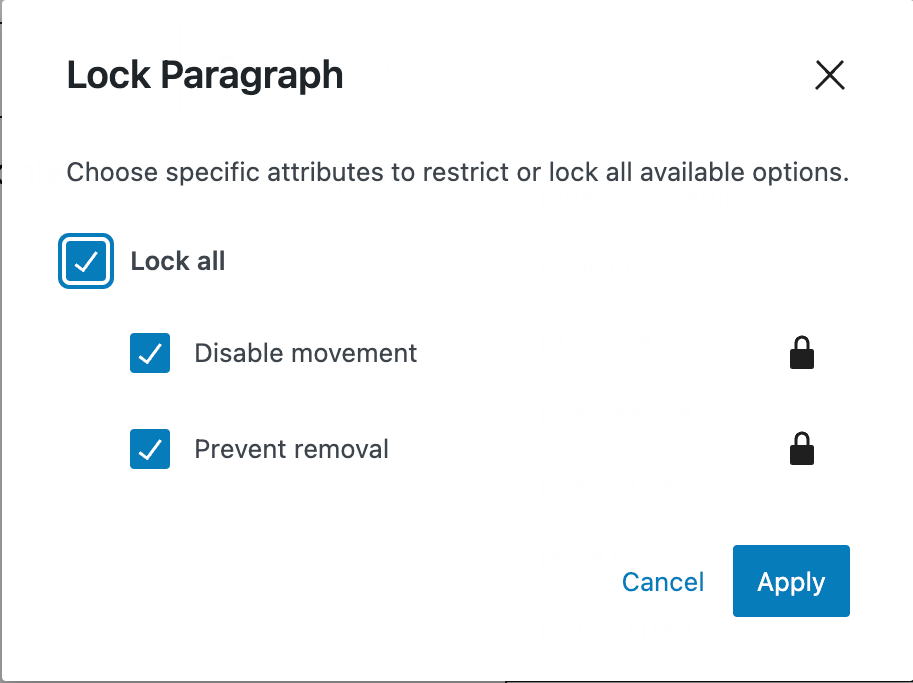
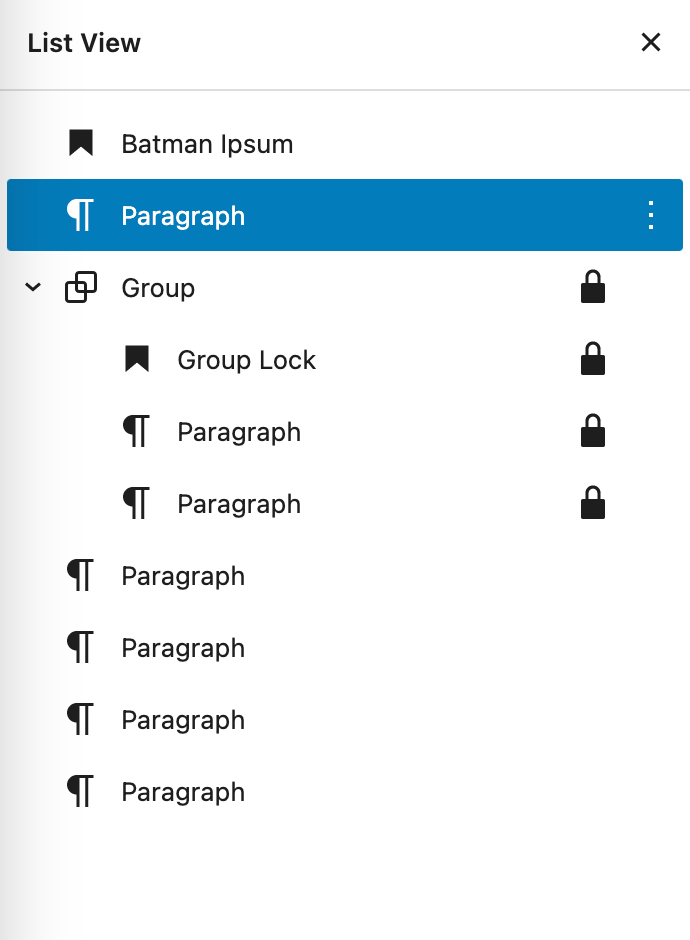
I've copied the text of the updated content and attached it to this comment for review. Don't want to make changes to the published content until the updates have been approved. Block Locking Updates WordPress 6.1The following features related to block locking were introduced in WordPress 6.1. Block Locking UI Changes for group blockLocking all children of a group element means that the UI for locking group blocks changed slightly to accommodate the new functionality in blocks that need it. When locking content in a group or other container, you now have the option of applying the same settings to all the children blocks inside the container Block locking UI showing the toggle to apply to all blocks inside the containerLocking content inside container blockBlock locking UI showing the toggle to apply to all blocks inside the container. The toggle button to apply changes to all blocks is highlighted in redBecause now we can choose whether to apply the locks to a group's child elements, there are additional considerations that we need to keep in mind Where you make the changes matterIf you make the changes to an individual block then the blocks apply only to that block, regardless of the parent container. Block locking settings for an individual block. These settings will only apply to a single paragraph.Likewise, if you lock the containing group block and apply the lock to all blocks inside, the same settings will be applied to all blocks. Block locking UI showing the toggle to apply to all blocks inside the containerTo change the behavior of individual items inside a group, you need to work on the block you want to change individually either in the list view or in the editor. Block Lock Status in List ViewYou can see whether a block is locked in the list view. Locked blocks have a padlock icon to the right. List View showing an example of a group block and its children being lockedHowever, we only know that the block is locked. We can't tell if the block was part of a group block that was locked together with the parent or if it was locked independently. Benefits for theme developersThe ability to lock blocks from being moved or deleted presents an interesting possibility. Locking blocks means that people with fewer permissions cannot change or remove the locks but they can edit the content of the blocks but not move or delete them. There is also an option for |
|
@caraya I've reviewed these changes, and they look good to me. Feel free to publish the changes and close this issue 👍 |




Topic Description
What is block locking? What parts of the site editor have locks? (list view, templates, reusable blocks, patterns??)
Related Resources
Links to related content on Learn, HelpHub, DevHub, GitHub Gutenberg Issues, DevNotes, etc.
Guidelines
Review the team guidelines
Development Checklist:
Repo Structure and Lesson Plan Template
Description
Objectives
After completing this lesson, participants will be able to:
Target Audience
Who is this lesson intended for? What interests/skills would they bring? Put an "x" in the brackets for all that apply.
Experience Level
How much experience would a participant need to get the most from this lesson? Put an "x" in the brackets for all that apply.
Type of Instruction
Which strategies will be used for this lesson plan? Put an "x" in the brackets for all that apply.
Time Estimate (Duration)
How long will it take to present this lesson? Put an "x" in the brackets for the one that applies.
Prerequisite Skills
Participants will get the most from this lesson if they have familiarity with:
Readiness Questions
Slides
Materials Needed
Notes for the Presenter
Lesson Outline
Exercises
Exercise name
Short description of what the exercise does and what skills or knowledge it reinforces.
Assessment
There should be one assement item (or more) for each objective listed above. Each assessment item should support an objective; there should be none that don't.
Write out the question.
Answer: 3. Correct answer
Additional Resources
Example Lesson
Section Heading for Example Lesson
Lesson Wrap Up
The text was updated successfully, but these errors were encountered: