./examples 文件夹中可见。
+
+* [ChatPaper](https://github.com/forrestbao/ChatPaper)(它好比流行的 ChatPDF。但在 Funix 中,只需要 70 行代码。)
+* [mFlux](https://github.com/Yazawazi/MFlux)(合成生物学)
+
+### ChatGPT,多轮对话
+
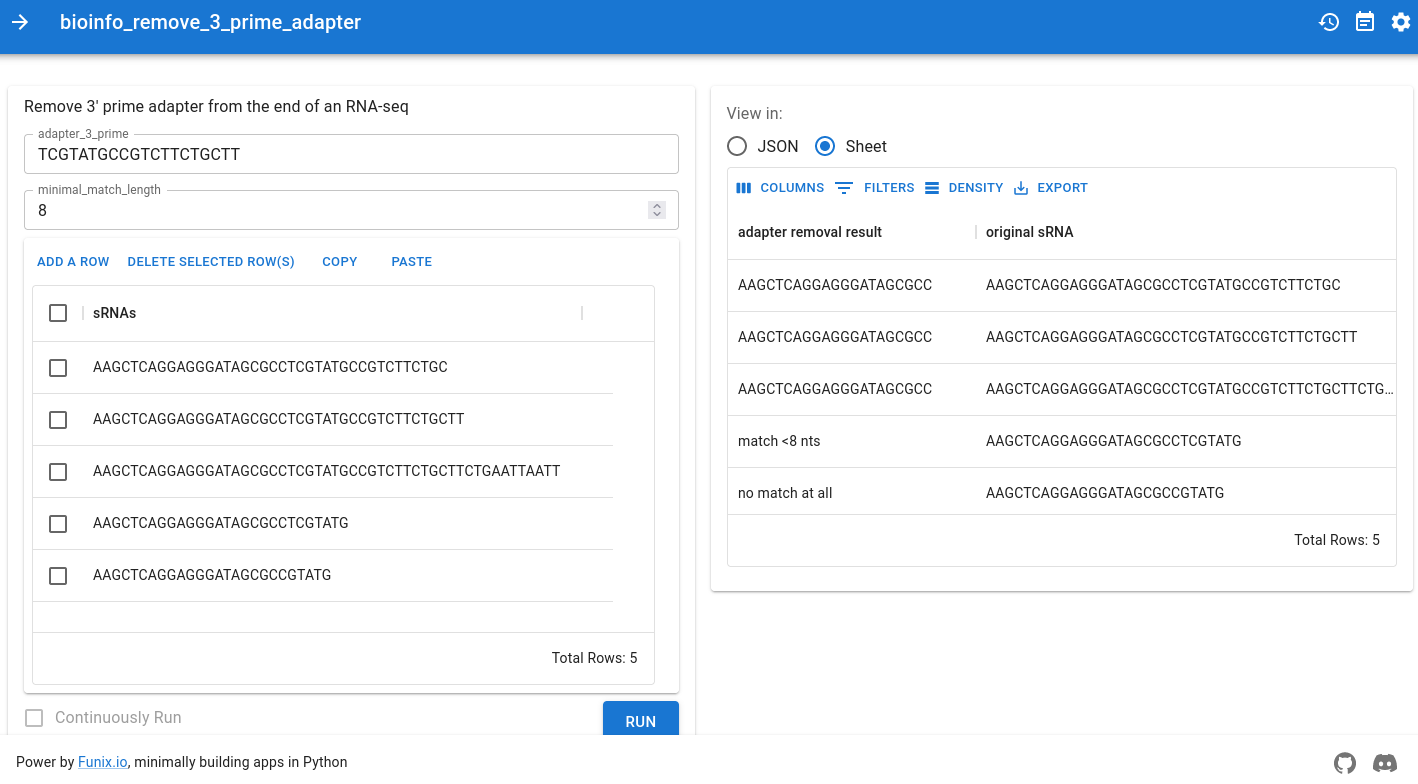
+examples/AI/chatGPT_multi_turn.py 👈 点我查看/收起源码 examples/bioinformatics/vector_strip.py](./examples/bioinformatics/vector_strip.py) 👈 点击查看源码
+
+
+
+### 多媒体输入输出
+
+examples/multimedia/rgb2gray.py 👈 点我查看/收起源码