We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Please take a look at this JSFiddle on Firefox and Chrome.
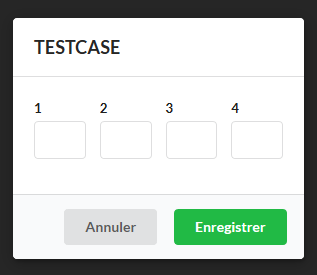
Firefox rendering:
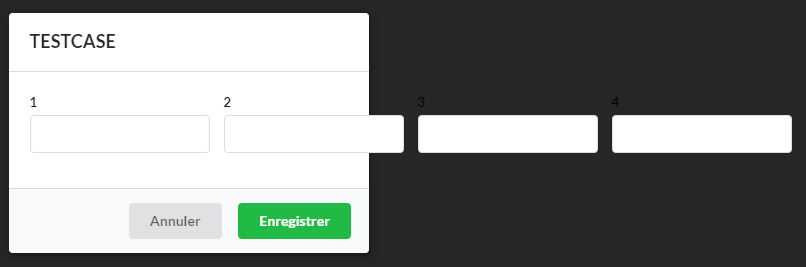
Chrome rendering:
Seem to be introduced with #5123 by @Banandrew.
2.3.1
2.2.10
The text was updated successfully, but these errors were encountered:
Nevermind, my issue was introduced by the image class that I forgot to delete...
image
Sorry, something went wrong.
No branches or pull requests
Steps
Please take a look at this JSFiddle on Firefox and Chrome.
Firefox rendering:

Chrome rendering:

Seem to be introduced with #5123 by @Banandrew.
Version
2.3.1
Last working version
2.2.10
The text was updated successfully, but these errors were encountered: