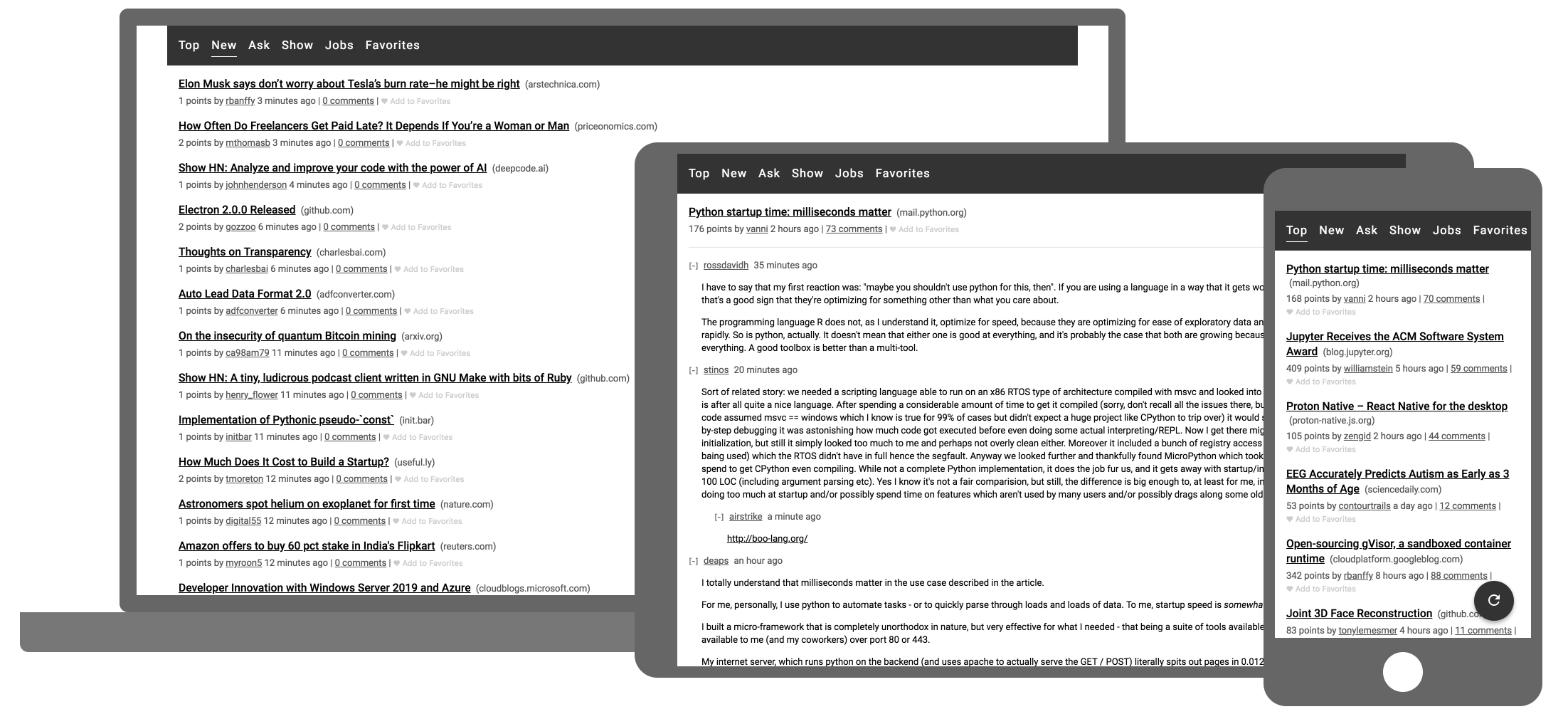
A Hacker News client built using PWA Starter Kit. Using the starter-template as the starting point and the wiki for configuring and personalizing.
- Updating the Redux store from an API
- Lazy-load actions, components, and reducers
npm inpm start
See the Building & Deploying section in the pwa-starter-kit wiki.
The push-proxy branch contains an optimized version of the prpl-server build that uses a proxy for Hacker News API requests so that it can use HTTP/2 server push for the initial API request as well. This is the build currently hosted on https://pwa-starter-kit-hn.appspot.com/.
Client side routing is done by the pwa-helpers/router.js library, which intercept link clicks and dispatches the updateLocation action to the store. A state computed from the value of window.location is stored, and the rest of the app renders based on that state (never on window.location directly). history.pushState is called by the router library before the action is dispatched, meaning that window.location won't actually modify when using time-travel debugging. popstate events (e.g. browser back) will just dispatch the updateLocation action.
Dynamically-loaded elements are loaded as a side-effect by the updateLocation action in src/actions/app.js. These elements may export actions and selectors that are asynchronously used by the updateLocation action for a particular page.
- actions/
- reducers/
- Like one of the Redux examples, actions and reducers are in their own directories
- components/
- Custom element definitions that are statically or dynamically imported. Dynamically-imported components may also export functions that are used by the
updateLocationaction.
- Custom element definitions that are statically or dynamically imported. Dynamically-imported components may also export functions that are used by the