You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Today I am trying out koa and this middleware which is nice for quickly creating projects using web components that uses es-module imports.
One problem I identified is the middleware is not able to resolve local files without a '.js' extension.
I am using mwc-dialog and mwc-button in my project and when I start the server and try to load the page I have a lot of missing scripts. Here's a capture :
I think the problem is koa-node-resolve thinks these local files are in the node_modules folder.
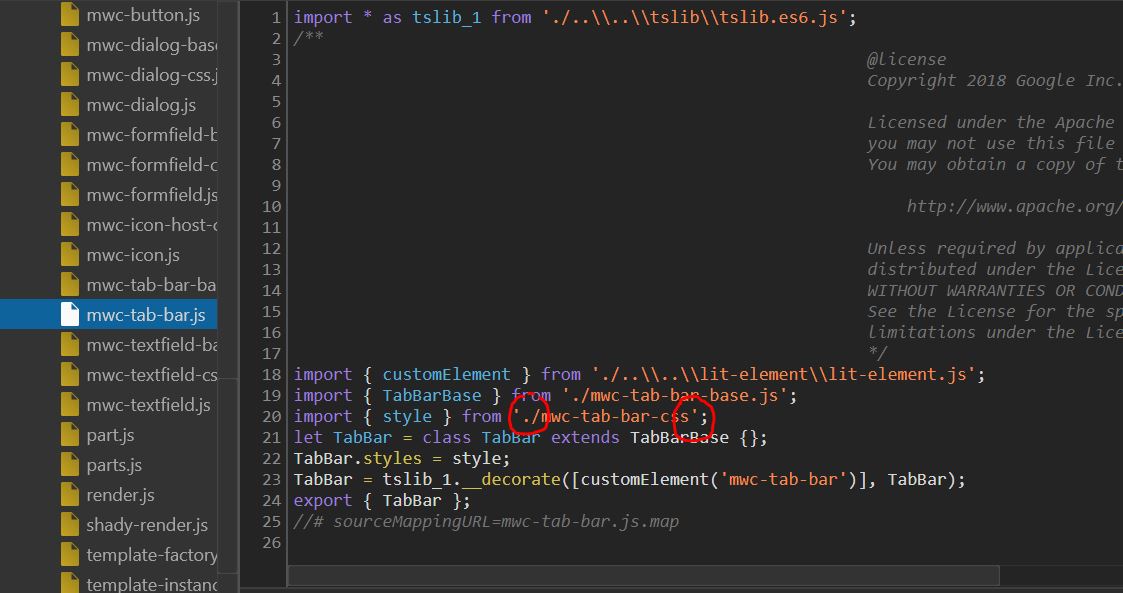
In the following capture :
There are three things to notice :
the red circle on the right clearly shows that the filepath is missing an extension
the red circle on the left clearly shows that the filepath is local (and maybe this middleware can use this information to treat it as is.)
the third thing to notice is the weirdness in the way this middleware is using both slashes, back and double backslashes in the resolved paths.
Now I don't know if this is because I am using Windows and If the problem occurs only when the middleware is run on this system, but I am really hoping you will fix this issue anytime soon.
It's either something to fix in this middleware or constraining the Polymer team to use the .js extension everytime they try to import a local script.
Thanks in advance for your help.
The text was updated successfully, but these errors were encountered:
I just have realized I said irrelevant things.
First the problem is not the middleware ignoring the nature of these files, in fact it knows these files are local and that is why it's not trying to resolve and change the path in the resolution process.
The problem is the server not being able to resolve these files because, still, they lack an extension.
I guess I could just write a koa middleware myself that checks if the file exists and serve it even if it doesn't have an extension but usually these files are also es-modules so I think that should be implemented directly into this middleware.
Ok just so you know the issue is coming from I'm running the program from Windows.
I tried to run the same code from linux and the slashes are corrects, the missing extension path are well resolved and everything is working great.
I think this kind of solve my problem but again so you know this middleware fails with Windows paths.
Today I am trying out
koaand this middleware which is nice for quickly creating projects using web components that uses es-module imports.One problem I identified is the middleware is not able to resolve local files without a '.js' extension.
I am using
mwc-dialogandmwc-buttonin my project and when I start the server and try to load the page I have a lot of missing scripts. Here's a capture :I think the problem is
koa-node-resolvethinks these local files are in thenode_modulesfolder.In the following capture :

There are three things to notice :
Now I don't know if this is because I am using Windows and If the problem occurs only when the middleware is run on this system, but I am really hoping you will fix this issue anytime soon.
It's either something to fix in this middleware or constraining the Polymer team to use the
.jsextension everytime they try to import a local script.Thanks in advance for your help.
The text was updated successfully, but these errors were encountered: