English | 简体中文
Vue 单页应用导航管理器,像原生app一样管理页面栈而不是销毁。
- 🐉在vue-router上扩展,原有导航逻辑不变
- ⚽
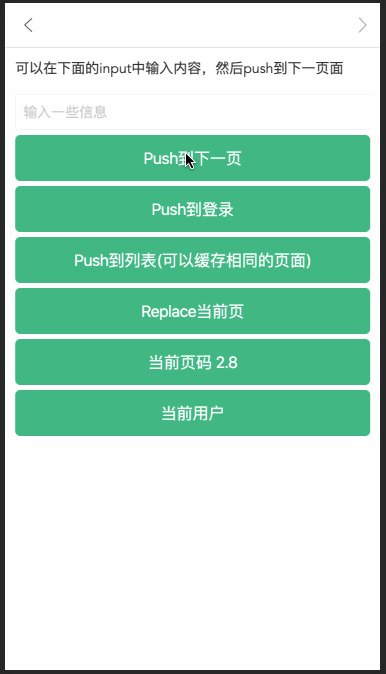
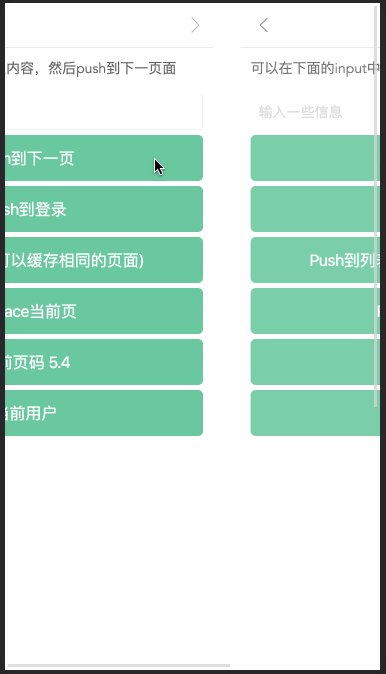
push或者forward的时候重新渲染页面,Stack中会添加新渲染的页面 - 🏆
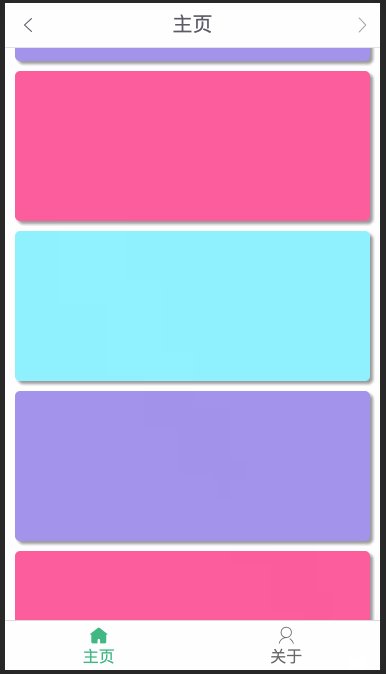
back或者go(负数)的时候先前的页面不会重新渲染,而是从Stack中读取,并且这些页面保留着先前的内容状态,例如表单内容,滚动条滑动的位置等 - 🏈
back或者go(负数)的时候会把不用的页面从Stack中移除 - 🎓
replace会更新Stack中当前页面 - 🎉回退到之前页面的时候有activated钩子函数触发
- 🚀支持浏览器的后退,前进事件
- 🍕支持响应路由参数的变化,例如从 /user/foo 导航到 /user/bar,组件实例会被复用
- 🐰提供路由方向的变化,并且可以在前进和后退的时候添加不同的动画
npm install vue-page-stack
# OR
yarn add vue-page-stack
import Vue from 'vue'
import VuePageStack from 'vue-page-stack';
// vue-router is necessary
Vue.use(VuePageStack, { router });
// App.vue
<template>
<div id="app">
<vue-page-stack>
<router-view ></router-view>
</vue-page-stack>
</div>
</template>
<script src="https://unpkg.com/vue-page-stack/dist/vue-page-stack.umd.min.js"></script>
Vue.use(VuePageStack, { router });
注册的时候可以指定VuePageStack的名字和keyName
use Vue.use to install vue-page-stack
使用之前需要注册插件
Vue.use(VuePageStack, options);
// example
Vue.use(VuePageStack, { router });
Options 说明:
| Attribute | Description | Type | Accepted Values | Default |
|---|---|---|---|---|
| router | vue-router instance | Object | vue-router instance | - |
| name | VuePageStack name | String | 'VuePageStack' | 'VuePageStack' |
| keyName | stack-key name | String | 'stack-key' | 'stack-key' |
注册的时候可以指定VuePageStack的名字和keyName
Vue.use(VuePageStack, { router, name: 'VuePageStack', keyName: 'stack-key' });
如果想在页面前进或者后退的时候添加一些动画,可以通过stack-key-dir进行判断
// App.vue
$route(to, from) {
if (to.params['stack-key-dir'] === 'forward') {
this.transitionName = 'forward';
} else {
this.transitionName = 'back';
}
}
let UIStack = this.$pageStack.getStack();
为什么会给路由添加keyName这个参数,是为了支持浏览器的后退,前进事件,这个特性在webApp,微信公众号和小程序很重要
主要的更新日志在 release notes
获取当前页面实例部分参考了Vue源码中keep-alive的部分
这个插件同时借鉴了vue-navigation和vue-nav,很感谢他们给的灵感。
Thanks goes to these wonderful people (emoji key):
hezf 🎨 |
李娜 📖 |
余小磊 💻 |
yellowbeee 💻 |