-
-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Prevent disappearing fraction lines. #931
Conversation
|
@ronkok cool! When zoomed out the some layouts may look a little more cramped. Could you post some screenshots to show what that looks like at small font sizes and/or zoomed out? |
|
I'll have some screenshots ready tomorrow. Also, I should point out that IE does not support |
Do you know if Edge supports |
|
Yes, Edge does support |
Change the break point spec from 2dppx to 192dpi. They mean the same thing. I'm making the change because IE supports dpi but not dppx.
|
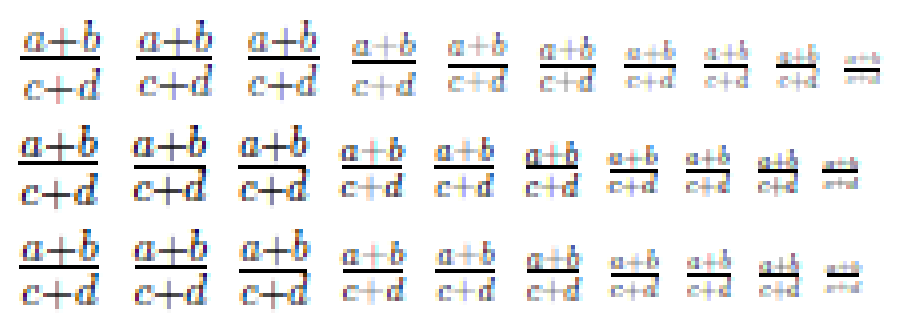
This post shows some screen shots to demonstrate the effect of this PR. The image in the screen shots is a series of fractions, written with font-size from 16px down to 7px in 1px increments. All of the screenshots were taken with the browser set to 100% magnification. Then each shot was enlarged to 400% in Microsoft Paint. The first two screen shots are done to show the efficacy of this PR. The first screen shot shows the current KaTeX master in Chrome, Firefox, and IE 11 on a screen with resolution = 166 dpi. Notice the missing fraction bars in Chrome. The second screen shot is on the same browsers, on the same screen, but includes this PR. All the bars are present. Hurray! The next two screen shots are done to investigate whether this PR creates frac bars that are too thick on a higher resolution screen. Remember, the goal of this PR is ensure at least one screen pixel, but other than that, leave all frac-bar thickness determination to the 0.04 em calculation in KaTeX master. The next (third) screen shot shows the current KaTeX master in Chrome, Firefox, Opera, and Edge on a screen with resolution = 272 dpi. It all looks good. I've also put up a test page so others can look at the results. I'm particularly interested in Safari. |
|
@ronkok thanks for all the screenshots comparing all the browsers before/after. I agree, this is definitely a net win. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
LGTM. A very simple solution to a problem affecting many. Thanks.
|
|
||
| // Modify min-height for retina displays. Don't force two screen pixels. | ||
| @media screen and (-webkit-min-device-pixel-ratio: 2.0), | ||
| screen and (min-resolution: 192dpi) { |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'm going to merge this, but I'm curious about the choice of dpi... is it b/c Window's default 1x resolution is 96dpi?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
It's not just a Windows thing. According to this post,192 dpi and 2 dppx are the same thing. Now, I know that a blog post from W3C is not as authoritative as a W3C standard, but I still take it as pretty good information.
And by using dpi, we get support from IE, which does not support dppx.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Interesting. Hmm... I wonder if we can we can supply both dppx values and dpi values for min-resolution in that order. Not sure if there's a browser out there that supports dppx but doesn't do the correct thing with dpi as described in the "caveats" section of the blog post.
|
Great idea @ronkok! Given that this was just an issue on Chrome (and maybe recent Chrome?), I wonder if we should submit an upstream bug report too? |




Set a CSS min-height that will ensure that fraction lines will display at least one screen pixel.
Addresses issues #824 and #916.