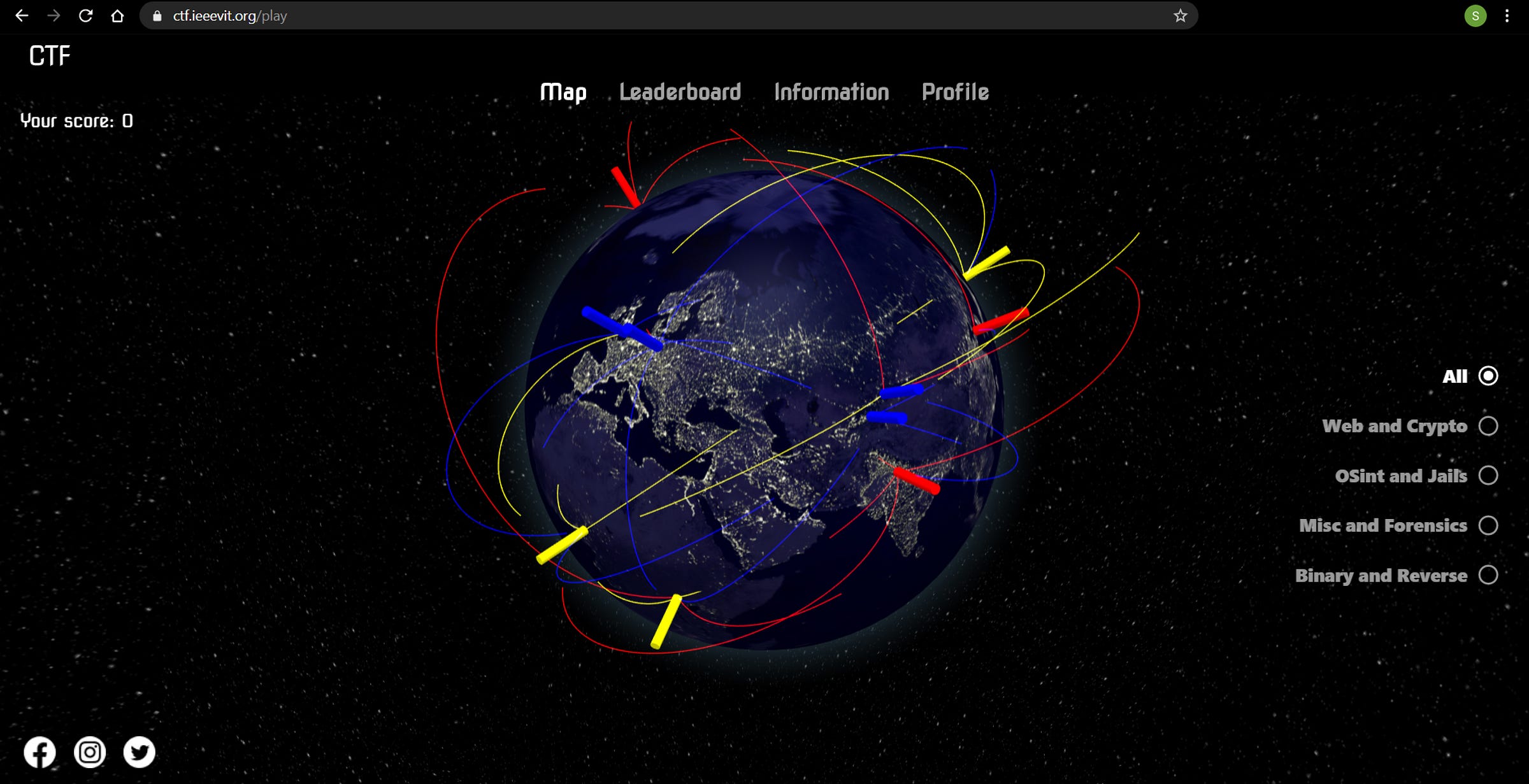
Capture The Flag or CTF is a information security competition which challenges its participants to solve a variety of tasks which may range from decryptions to hacking a server to win this contest. Hence making it a Cyber Security event. IEEE-VIT present you CTF-Conquer The World. This online CTF presents an innovate clean design build with Reactjs library and absolutely mouth dropping questions.
You can check out the website here.
Please make sure you have npm and nodejs installed before following the below steps
git clone https://github.com/IEEE-VIT/CTF-Frontend.gitcd ctfnpm installnpm start
- For running this project successfully you'll need to create a
.envfile and store your firebase credentials there like following
REACT_APP_apiKey = <YOUR_API_KEY>
REACT_APP_authDomain = <YOUR_AUTH_DOMAIN>
REACT_APP_databaseURL = <YOUR_DATABASE_URL>
REACT_APP_projectId = <YOUR_PROJECT_ID>
REACT_APP_storageBucket = <YOUR_STORAGE_BUCKET>
REACT_APP_messagingSenderId = <YOUR_MESSAGING_ID>
REACT_APP_appId = <YOUR_APP_ID>
REACT_APP_measurementId = <YOUR_MEASUREMENT_ID>
REACT_APP_layerApi = <YOUR_HOSTED_API_LAYER>
Here REACT_APP_layerApi refers to the helper backend service created for this react site, so to keep all computational load off the frontend.
This project was bootstrapped with Create React App.
npm start- runs the app in development modenpm run build- builds the app for production
|
Fenil Jain 📖 💻 🚇 |
Sarthak Pranesh 📖 💻 🚇 |
Made with ❤ by IEEE-VIT