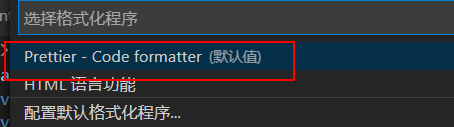
Vscode安装Prettier - Code formatter插件
在项目根目录创建.prettierrc文件:
{
"singleQuote": true,
"tabWidth": 4,
"useTabs": true,
"semi": true,
"trailingComma": "all",
"printWidth": 120
}这里,我的配置规格是:单引号、缩进为一个Table键、使用分号……
- 安装插件:
TSLint - 通过
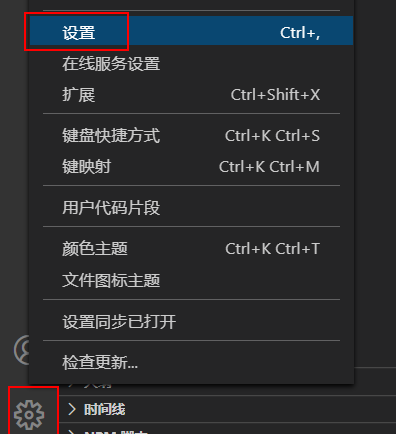
ctrl+shift+p打开vscode搜索,找到首选项:打开设置(json) - 粘贴以下设置:
{
// 重新设定tabsize
"editor.tabSize": 4,
"prettier.tabWidth": 4, // 缩进字节数
// #每次保存的时候自动格式化
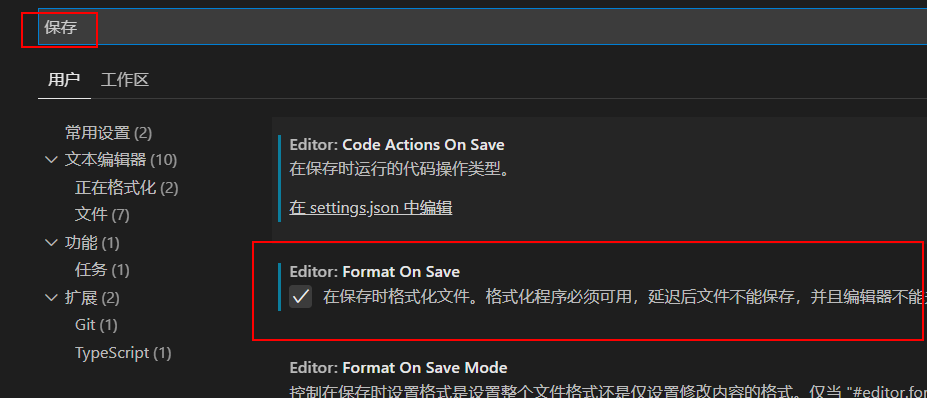
"editor.formatOnSave": true,
// #每次保存的时候将代码按eslint格式进行修复 ,"eslint.autoFixOnSave": true 这个已经过时了
"editor.codeActionsOnSave": {
"source.fixAll": true
},
// 添加 vue,ts 支持,官方是不推荐用这个,但是你为了是ts文件在vscode自动提示而不是文件编译才提示就必须加这个
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
{
"language": "vue",
"autoFix": true
}
],
// #默认是true加上分号,false是在有些容易出问题的地方(ASI failures)首部加分号
// 详细请看https://prettier.io/docs/en/rationale.html#semicolons
"prettier.semi": false,
// #使用单引号替代双引号,不生效就是eslint做了限制
"prettier.singleQuote": false,
// #让函数(名)和后面的括号之间加个空格
"javascript.format.insertSpaceBeforeFunctionParenthesis": true,
"javascript.format.enable": false,
// #这个按用户自身习惯选择
"vetur.format.defaultFormatter.html": "js-beautify-html",
// #让vue中的js按编辑器自带的ts格式进行格式化
// 如果是ts就使用prettier-eslint ,这个需要cpm
"vetur.format.defaultFormatter.ts": "prettier-eslint",
"vetur.format.defaultFormatter.js": "prettier-eslint",
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-expand-multiline",
"end_with_newline": false
// #vue组件中html代码格式化样式
}
},
"editor.fontSize": 14,
"terminal.integrated.rendererType": "dom",
"window.zoomLevel": 0,
"vscode_vibrancy.opacity": -1,
"vscode_vibrancy.theme": "Default Dark",
"glassit.alpha": 220,
"vscode_vibrancy.type": "acrylic",
"search.followSymlinks": false,
"[vue]": {
"editor.defaultFormatter": "octref.vetur"
},
"editor.detectIndentation": false,
"vetur.format.options.tabSize": 4,
"terminal.integrated.shell.windows": "C:\\Program Files\\Git\\bin\\bash.exe",
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
}