- Un thème pour les amateurs d'Opera GX. Compatibilité totale avec la version stable du navigateur.
Étapes de la configuration :
- Téléchargez le thème à partir de la section << Releases >> , dans la partie droite de cette page.
- Décompressez l'archive zip et copiez le dossier 👉
chrome👈 et le fichier 👉user.js👈 dans votre dossier "profile" - Installez et activez un thème compatible.
- Redémarrez Firefox.
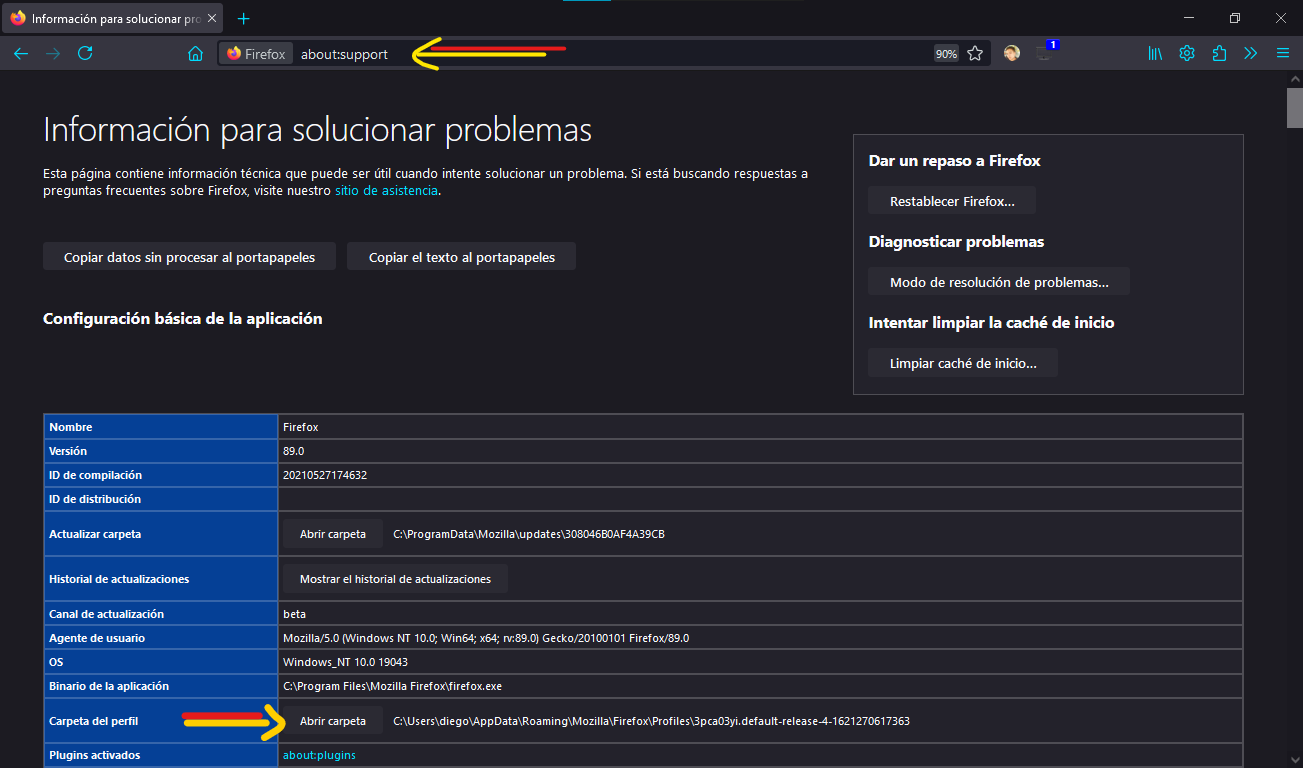
Pour connaître l'emplacement de votre répertoire de profils, rendez-vous sur about:support ou about:profiles.
Note:
- ⚠ Le dernier code mis à jour dans le dépôt (code > download zip) peut ne fonctionner que sur les versions beta ou nightly.
Voici une "explication vidéo" sur comment alterner entre le mode sombre et clair.
- Installez l'extension.
- Ouvrez le thème que vous voulez mettre : ⚫ Dark Theme or ⚪ Light Theme.
- Allez dans l'onglet "Advanced colors" et changez la couleur dans "icons attention", cette couleur définira la couleur d'accentuation du thème.
Vous pouvez également utiliser l'extension "Firefox Color" pour mettre la couleur d'accent que vous voulez.
Dans le dossier "Extras" vous trouverez les options suivantes.
- OneLine - Les outils et extensions seront au même niveau que la barre de navigation.
- Tab Shapes - Donne un autre style aux onglets.
- Main-Image - Cette configuration permet d'ajouter une image dans le fond du navigateur.
- Left Side-Bar - Les Marques pages apparaitrons à gauche de la fenêtre, mais vous pouvez aussi mettre des outils et extensions.
- Tree Style Tabs - Compatibilité avec l'extension Tree Style Tab qui permet d'afficher les onglets verticalement sous forme d'arbre.
- Classic-Sound-icon - Les onglet avec du son ou un lecteur auront une petite animation.
- Night tab extension - Un page de nouvel onglet simple dans le style d'OperaGX en utilisant l'extension NightTab [Partenaire extérieur].
- Play/Pause icon button extension - Permet de mettre le lecteur d'un onglet en pause en cliquant sur le bouton du son.
Différentes customisations
Le fichier
chrome/components/ogx_root-personal.csscontient des variables très utiles et faciles à utiliser, de sorte qu'il est plus facile de modifier le navigateur :- Le fond d'écran et sa luminosité.
- La hauteur des onglets et de la barre d'outils.
- La largeur et l'intitulé du bouton de menu.
- L'intitulé de votre compte remplaçant l'email dans le menu contextuel.
- Le logo et la couleur d'accent des liens de la page d'accueil.
- Afficher ou cacher le logo sur la page d'accueil.
Chaque variable a une description à sa droite, donc vous saurez ce que vous customiserez sans casser le fichier, penser à sauvegarder une copie de l'original, on sait jamais.
Fond d'écran de la page d'accueil
(Option 1) Dans le dossier :
chrome/newtabse trouvent quelques fonds d'écran, les images que le thème sélectionnera par défaut sont : wallpaper-light.png et wallpaper-dark.png, vous pouvez renommer les images que vous voulez ajouter avec le même nom et le thème les sélectionnera si vous ne voulez pas de fond d'écran créez un dossier dans l'emplacement et déplacez les fonds d'écran. Vous pouvez trouver d'autres images dans Cette Galerie. Il est requis de redémarrer le navigateur après un changement de fond d'écran.(Option 2 Recommandée) Modifier le nom du fond d'écran dans le fichier
chrome/components/ogx_root-personal.cssà la ligne :19et24.
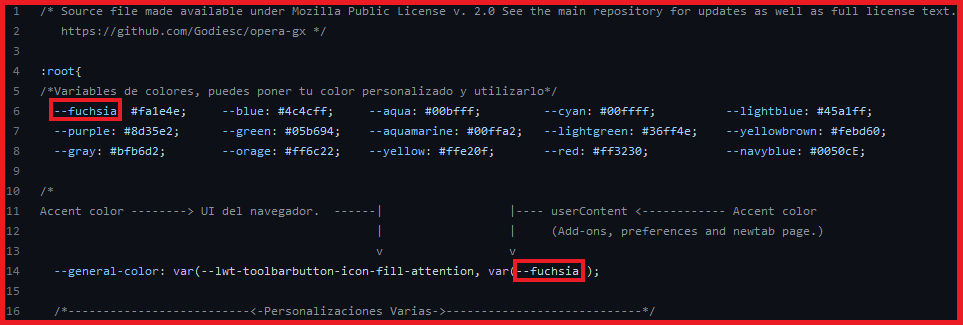
Couleur d'accentuation
Il est possible de la customiser manuellement avec userContent.css (page d'accueil, préférences et add-ons (greffons)). Le fichier
chrome/components/ogx_root-personal.cssa la variable : " --general-color " pour régler la couleur, vous pouvez choisir la couleur que vous souhaitez. 💙💚💜🤎💛🧡❤ Il faudra redémarrer le navigateur pour que les modifications prennent effet.
- Windows 7 (Testé) ❌✔ - Image
- Linux - Manjaro KDE (Testé) ✔ - Image
- Windows 10 (Testé) ✔ - Image
- Windows 11 (Testé) ✔ - Image
- MacOS (Testé partiellement) ❌✔ - Image
- Theme de base
- Left-sidebar
- Quand vous utilisez plus qu'une seule image, le thème affichera le mauvais fond d'écran dans l'onglet sélectionné, par exemple le thème alpenglow de Firefox.
- Dans les thèmes avec des images, le fait de déplacer un onglet va afficher le mauvais fond.
- Aucune compatibilité pour les langages lus de droite à gauche.
Disponible Firefox-ONE