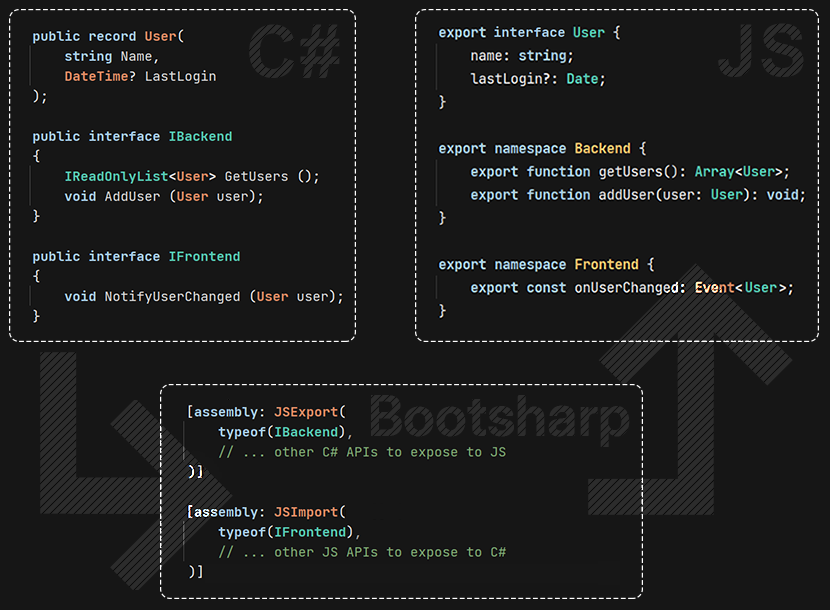
Bootsharp streamlines the integration of .NET C# apps and libraries into web projects. It's ideal for building applications where the domain (backend) is authored in .NET C#, while the UI (frontend) is a standalone TypeScript or JavaScript project. Think of it as Embind for C++ or wasm-bindgen for Rust.
Facilitating high-level interoperation between C# and TypeScript, Bootsharp lets you build the UI layer within its natural ecosystem using industry-standard tooling and frameworks, such as React and Svelte. The project can then be published to the web or bundled as a native desktop or mobile application with Electron or Tauri.
✨ High-level C# <-> TypeScript interop
📦 Embeds binaries to single-file ES module
🗺️ Works in browsers and JS runtimes (Node, Deno, Bun)
⚡ Generates bindings and types over C# interfaces
🏷️ Supports interop over object instances
🛠️ Allows customizing emitted bindings
🔥 Supports multi-threading, NativeAOT-LLVM, trimming