Panuon.UI optimized version. A beautiful wpf ui library using templates & attached properties.
Panuon.UI的优化版本。一个漂亮的、使用样式与附加属性的WPF UI控件库。
Email : [email protected]
QQ Group : 718778191
Zhihu : @末城via
GitHub地址:https://github.com/Panuon/PanuonUI.Silver
码云地址: https://gitee.com/panuon/PanuonUI.Silver
PanuonUI.Silver的最终版本(仍在开发中)。
2.2提供更丰富的细节定制化,以及更快的表现和更少的BUG。没有绑定错误。
此版本库仍在开发中,请勿从旧版本升级,或是在紧急项目上使用。控件库已迁移至新项目:
https://github.com/Panuon/PanuonUI.Silver-v2.2
Panuon Iconfont已在阿里图标字体库开放。你可以在1.x版本中使用这些图标。
https://www.iconfont.cn/user/detail?spm=a313x.7781069.1998910419.d9bd4f23f&uid=4788435
修复ComboBox的Padding右边距过大造成的显示问题。
修复在修改MenuHelper.SubmenuWidth属性时出现的显示异常BUG。
修复PendingBox无法从CenterOwner启动的BUG。
优化ComboBox的阴影效果。
修复在TreeView的Chain样式中,即使子项内没有子项也能展开的BUG。
修复Slider控件的显示效果。
[重要修复]修复了Button和RepeatButton无法换肤的问题。此问题是由于Foreground、Background、BorderBrush属性在动画执行结束时,没有释放对属性的占用,从而导致无法再更改这些属性的值。现已使用2.0的Button解决方案替代。
PUTextBlock已更名为TextBlockX。若要使用ClipToBounds效果,必须使TextBlockX或其容器拥有可计算的高度以及宽度。此外,修复了TextBlockX在极端情况下可能死循环的问题。
Chinese document(English document is still being written, you can translate it by google or other translators):
中文文档:
https://github.com/Panuon/Panuon.Documents/blob/master/Documents/PanuonUI.Silver/zh-cn.md
Panuon.UI.Silver is an open source library.Your support will motivate me to continue Panuon.UI.Silver development.
Panuon.UI.Silver是一个完全开源的控件库。您的支持是项目得以发展的根本保证。
Zhifubao:
支付宝:
Paypal:
paypal.me/Zeoun
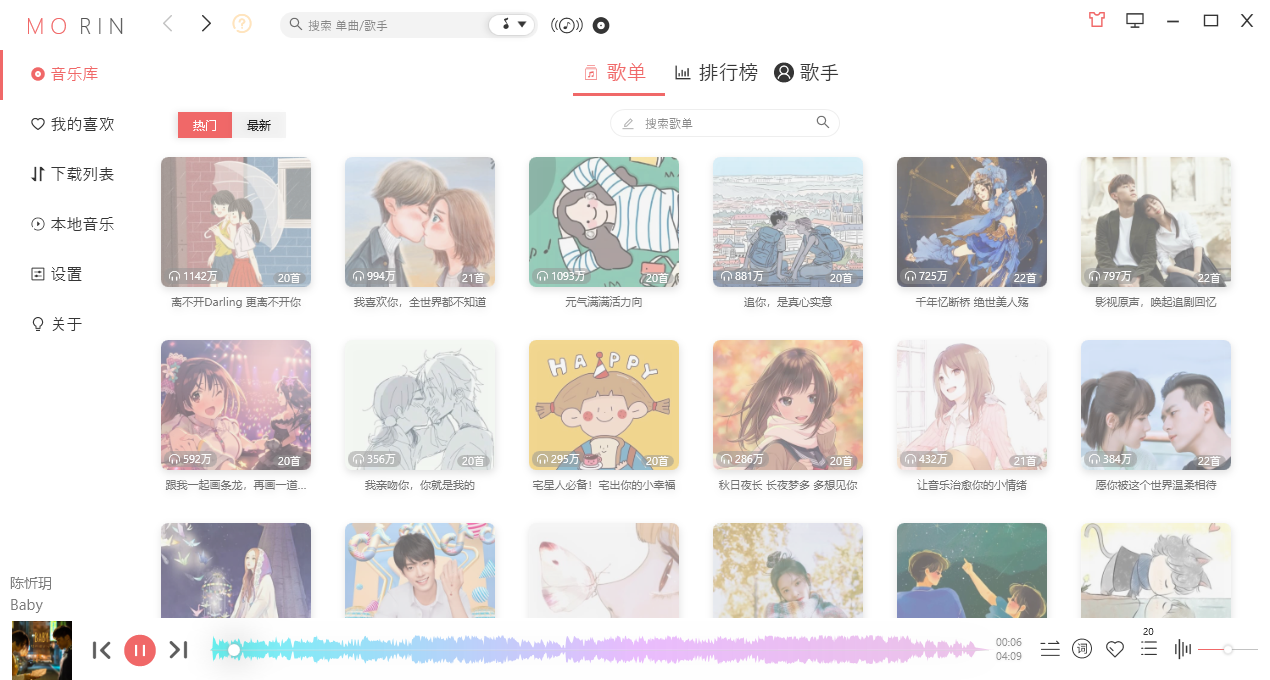
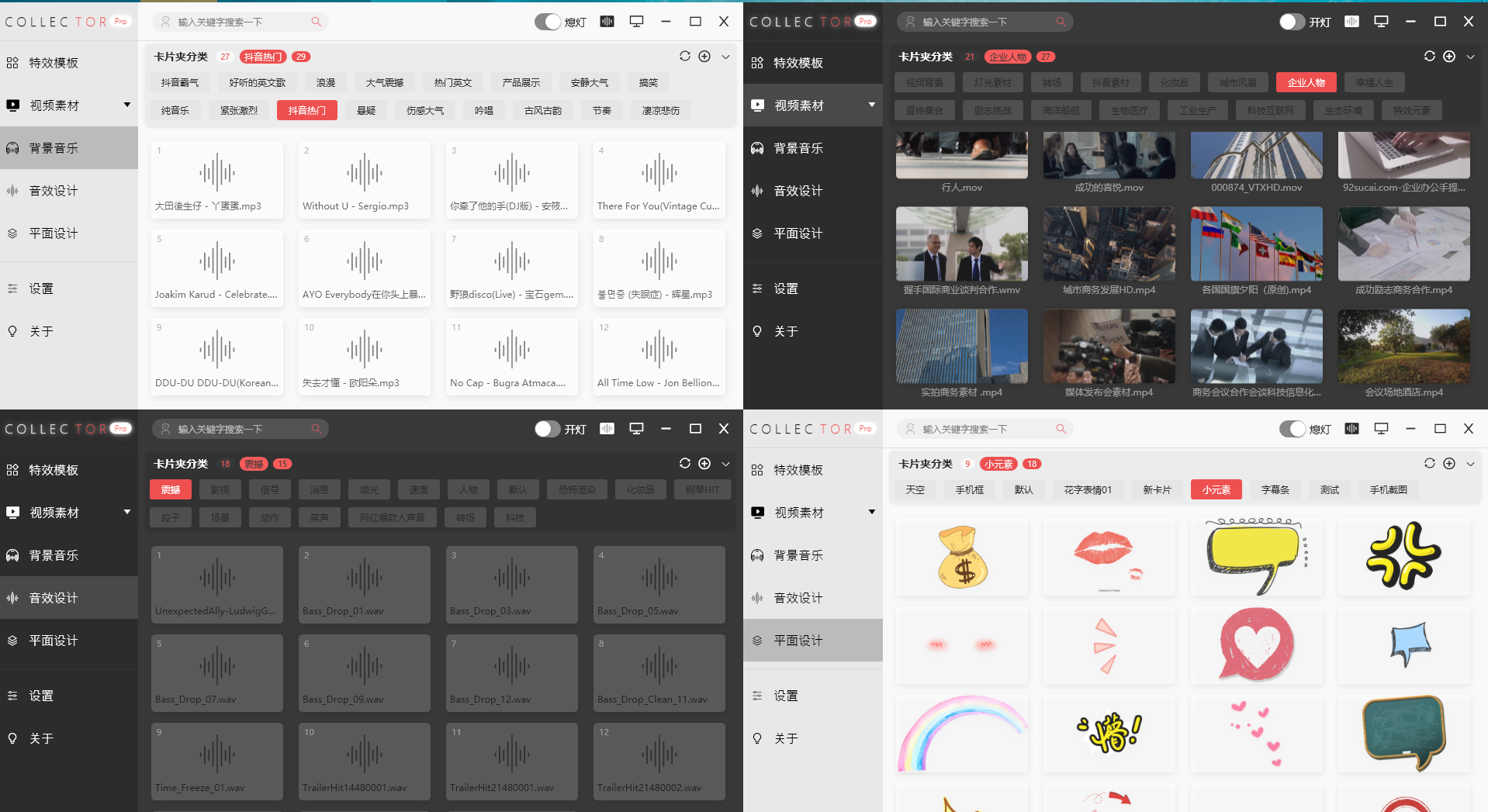
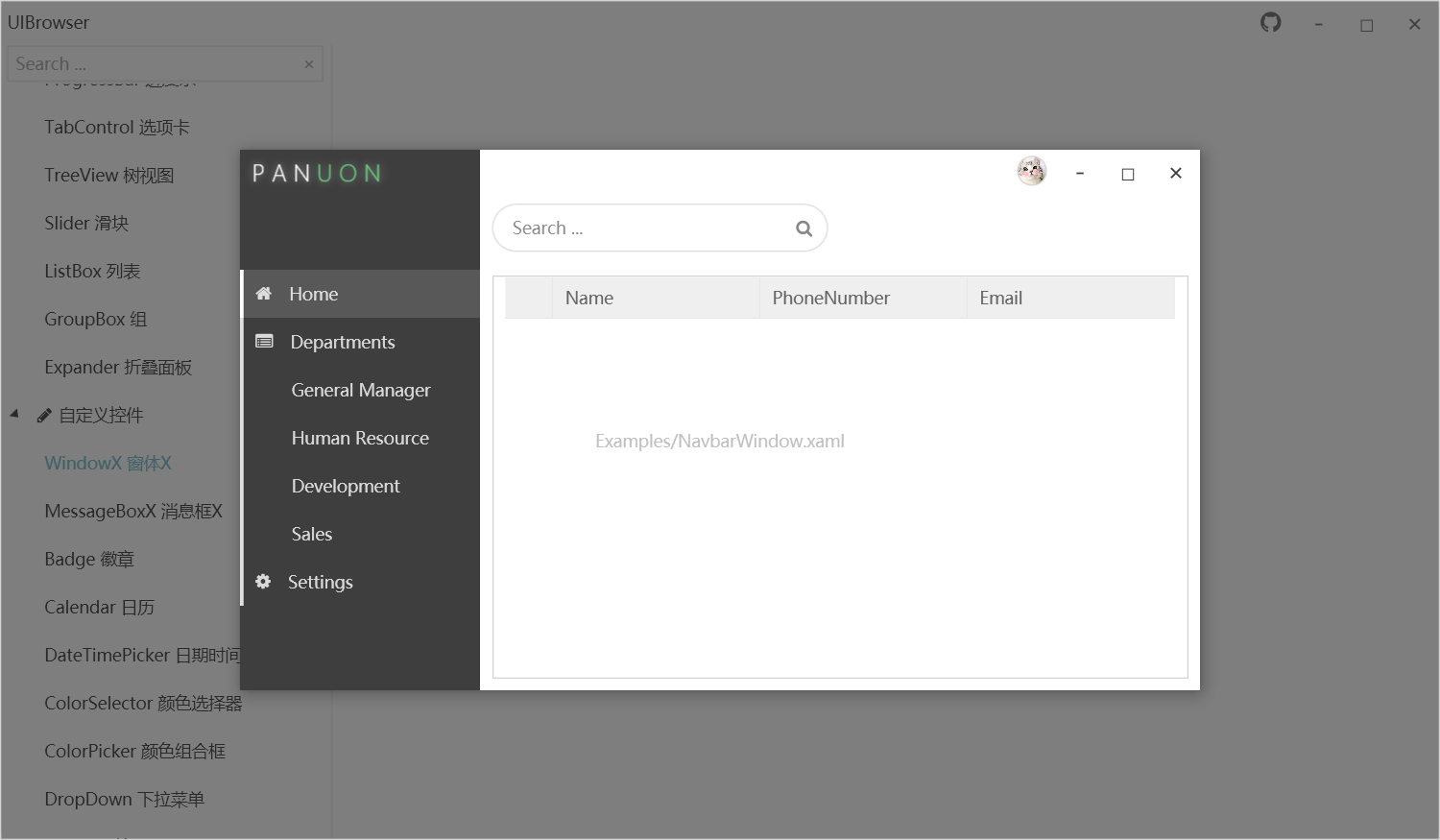
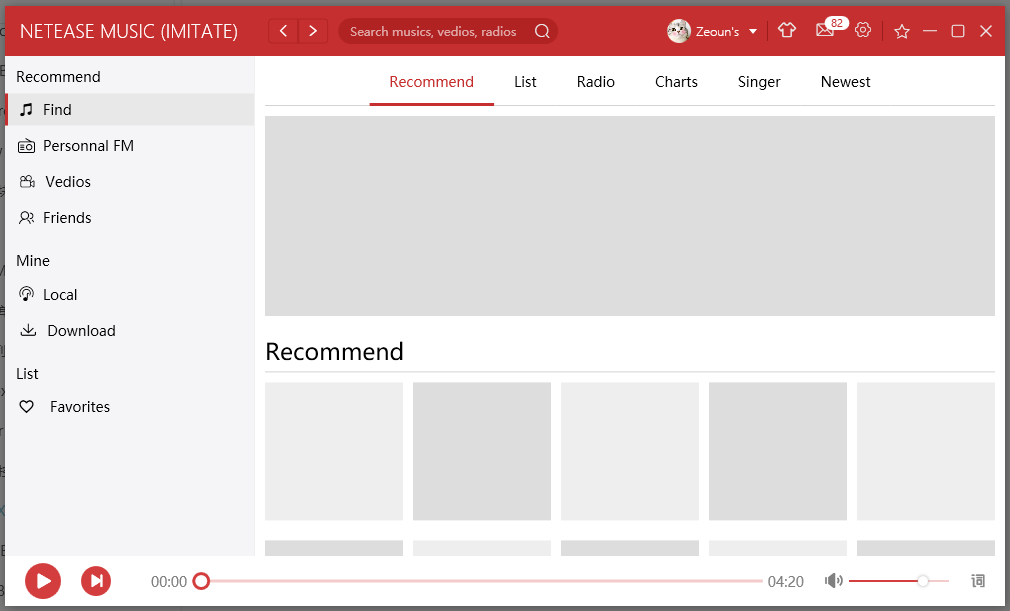
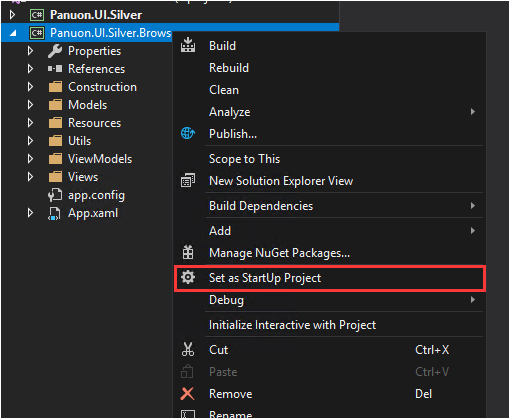
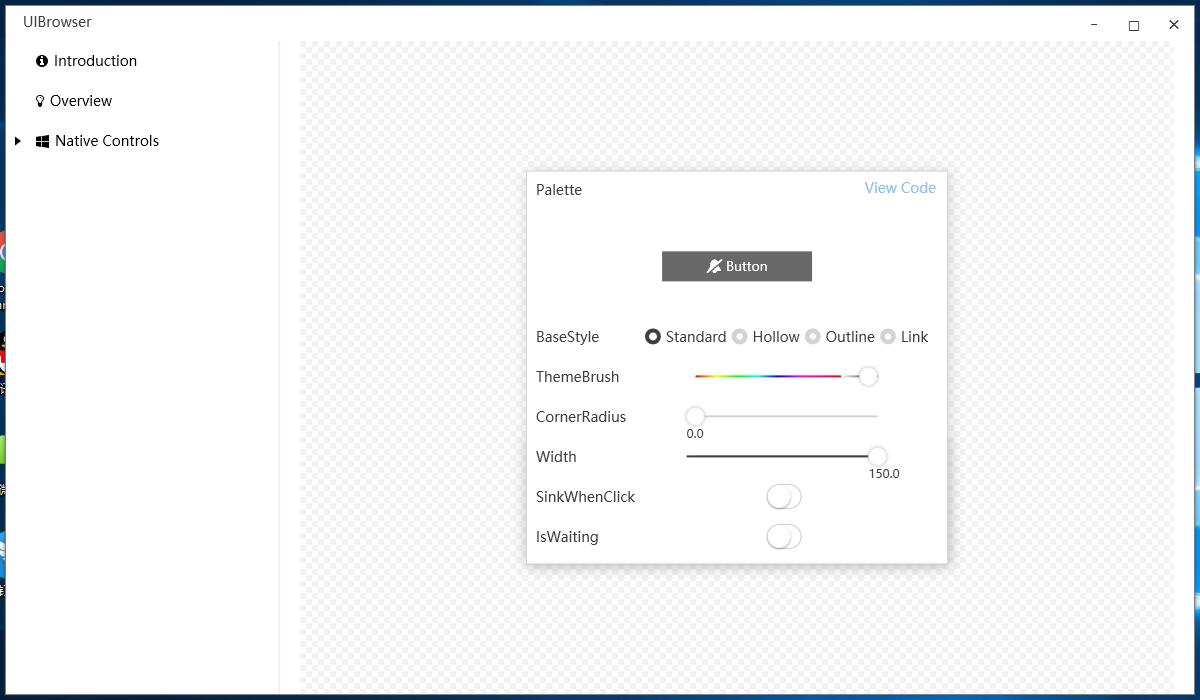
After downloading this repository, launch "Panuon.UI.Silver.Browser" project , and you will find it .
当您下载该仓库后,只需启动"Panuon.UI.Silver.Browser"项目,即可看到示例。
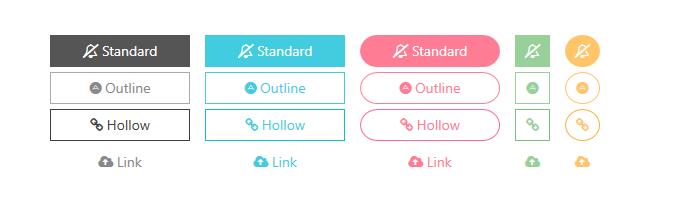
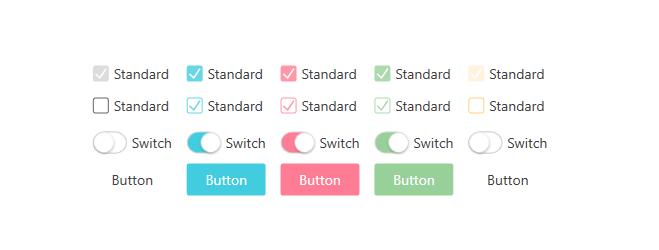
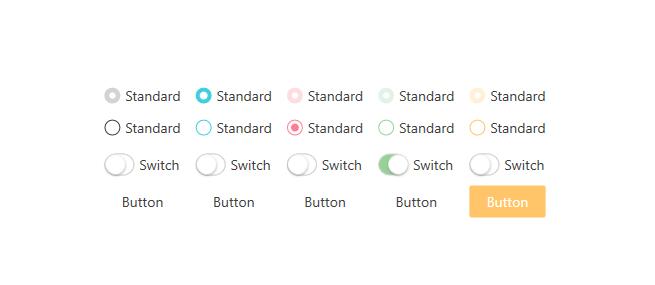
Button / CheckBox / RadioButton / TextBox / PasswordBox / ComboBox / Expander / GroupBox / Expander
Calendar / Carousel / Loading / MultiSelector / ImageCuter / TagPanel / NeonLabel / Clock / DateTimePicker
DataGrid / ScrollViewer (MiniScrollViewer)