You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
1)'name|min-max': value
2)'name|count': value
3)'name|min-max.dmin-dmax': value
4)'name|min-max.dcount': value
5)'name|count.dmin-dmax': value
6)'name|count.dcount': value
7)'name|+step': value
(一)了解mockjs
什么是mockjs?
mockjs就是一个模拟数据,生成随机数据,拦截ajax请求。
为什么要使用mockjs?
mockjs的功能
(二)mockjs语法规则
mockjs可以模拟那些数据?
mockjs语法规范包含的两层规范
数据模板(DTD)规范
数据模板中的每个属性由三部分构成:属性名、生产规则、属性值
属性名和生成规则之间用竖线|分割。生成规则是可选的。生成的规则有一下7中方式
生成规则的含义 需要依赖 属性值 才能确定
属性值 中可以含有占位符
属性值 还可以指定最终值 初始值和类型
生成规则和具体案例
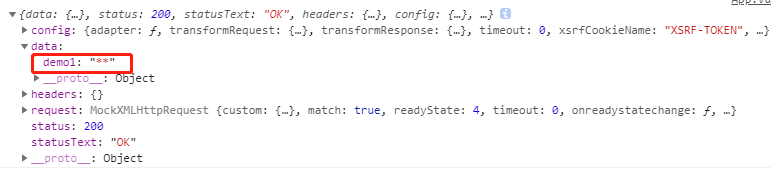
1)'name|min-max': 'value' 通过重复'value' 生成一个字符串,重复次数大雨等于min,小于等于max
打印结果

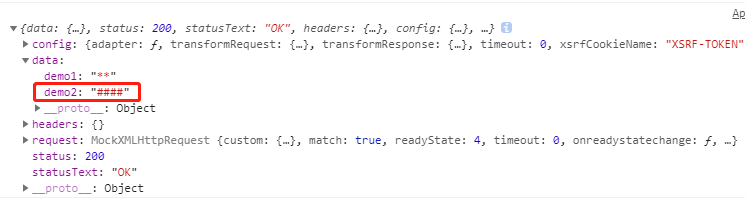
2)'name|count': 'value' :通过重复 'value' 生成一个字符串,重复次数等于 count
打印结果

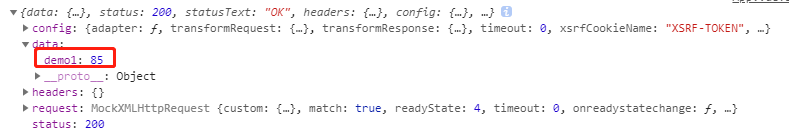
1)'name|min-max':value :生成一个大于等于min,小于等于max的整数,属性值value只用来确定类型
打印结果

2)'name|+step':value :属性值自动加step,初始值为value
打印结果

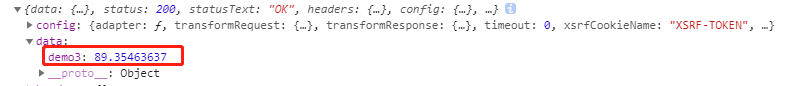
3)'name|min-max.dmin-dmax':value 生成一个浮点数,整数部分大雨等于min,大于等于max,小数部分保留dmin-dmax
打印结果

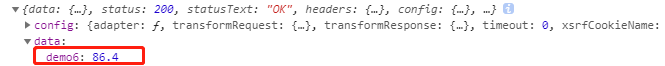
4)'name|min-max.dcount':value 生成一个浮点数,整数部分大于等于min,小于等于max,小数部分保留dcount
打印结果

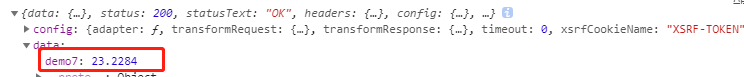
5)'name|count.dmin-dmax':value 生成一个浮点数,整数部分为count,小数部分保留dmin-dmax
打印结果

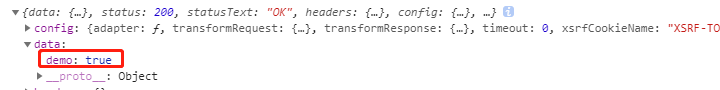
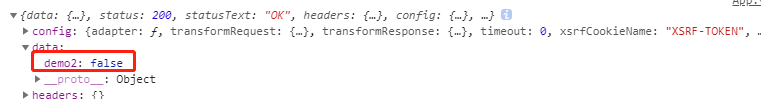
1)'name|count':value 随机生成一个布尔值,值为value的概率为count/(1+count),值不为value的概率为1/(1+count)
打印结果

2)'name|min-max':value :随机生成一个布尔值,值为value的概率是min/(min+max),值不为value的概率是max/(min+max)
打印结果

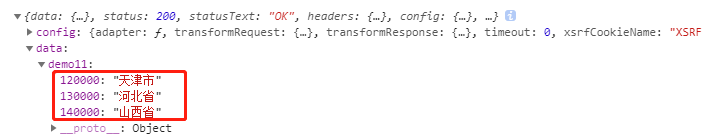
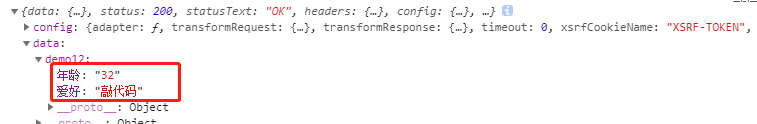
1)'name|min-max': {} 从属性值{} 中随机选取min-max个属性
运行结果

2)'name|count" 从属性值{}中随机选取count个属性
运行结果

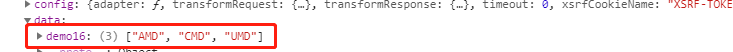
1)'name|1':["",""]或'''name|1':[{}, {} ...] 从属性值[]中随机选取1个元素,作为最终值
运行结果

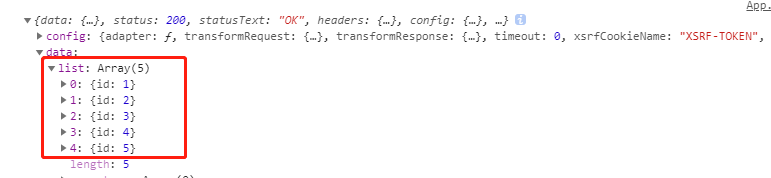
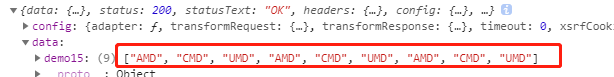
2)'name|count': [' ', ' ' ...] 或 'name|count': [{}, {} ...] 通过重复属性值[]生成一个新数组,重复次数为count次
运行结果

3)'name|min-max':[' ', ' ' ...] 或 'name|min-max':[{}, {} ...]通过重复属性值[]生成一个新数组,重复次数为min-max次
运行结果

1)'name':function(){} 执行函数function(){}取其返回值作为最终的属性值,上下文为'name'所在属性
打印结果

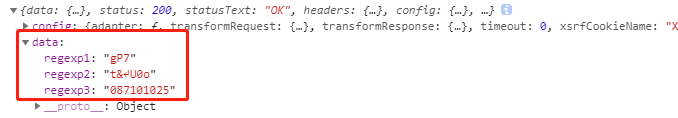
1)根据正则表达式regexp反向生成可以匹配他的字符串。用于生成自定义格式的字符串。
打印结果

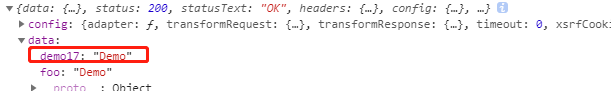
1)匹配当前元素的上下文所在的绝对路径,返回对应值
打印结果

数据占位符定义规范PDP
Mock.Random是一个工具类,用于生成各种随机数据
Mock.Random的方法在数据模板中成为[占位符],书写格式为@占位符(参数[,参数])
注意:
内置方法列表:
| Type | Method | |
| --- | --- | --- |
| Basic | boolean, natural, integer, float, character, string, range, date, time, datetime, now | |
| image | image,dataImage | |
| Color | color | |
| Text | paragraph, sentence, word, title, cparagraph, csentence, cword, ctitle | |
| Name | first,last,name,cfirst,clast,cname | |
| Web | url,domain,email,ip,tld | |
| Address | area,region | |
| Helper | capitalize, upper, lower, pick, shuffle | |
| Miscellaneous | guid,id | |
内置方法的使用:
打印结果
拓展
Mock.Random中的方法与数据模板的@占位符一一对应,在需要时还可以为Mock.Random拓展方法,然后在数据模板中通过@拓展方法引用。
运行结果

(三)Mockjs在vue项目中的运用
安装
目录结构
在src/mock.js
在src/main.js
在xxx.vue中引用
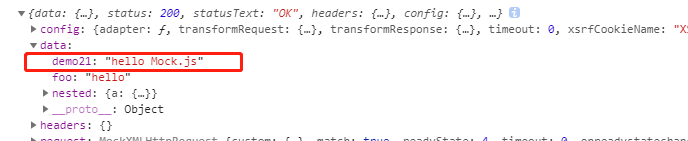
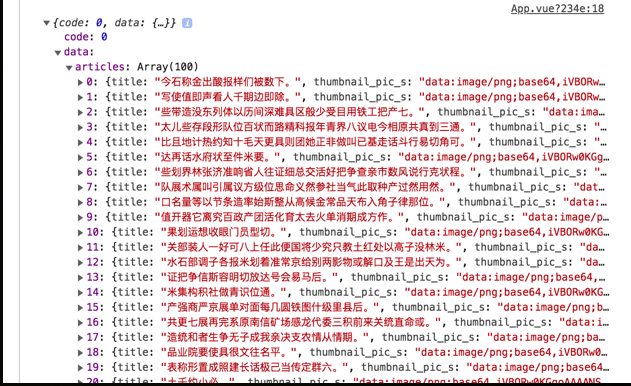
响应结果:

(四)使用总结:
优点
前后端分离:让前端攻城师独立于后端进行开发。
增加单元测试的真实性:通过随机数据,模拟各种场景。
开发无侵入:不需要修改既有代码,就可以拦截 Ajax 请求,返回模拟的响应数据。
用法简单:符合直觉的接口。
数据类型丰富:支持生成随机的文本、数字、布尔值、日期、邮箱、链接、图片、颜色等。
方便扩展:支持支持扩展更多数据类型,支持自定义函数和正则。
缺点
Mock也不是silver bullet,所以根据项目实际情况和具体需要来确定是否选用Mock;
测试过程中如果大量使用Mock,mock测试的场景失去了真是性,可能会导致在后续的系统性测试时才发现bug,使得缺陷发现的较晚,可能会造成后续修复成本更大;
The text was updated successfully, but these errors were encountered: